CSS (Cascading Style Sheets) is a cornerstone of the internet. It is the part that gives websites their final visual representation in the browsers. As a client-side technique, CSS rules can be viewed, modified, and disabled right inside the visitor’s browser.
Developer tools and browser extensions are common tools to disable website CSS in Google Chrome and some known browsers. In addition to other methods, they can be used to test how a webpage looks without specific external, internal, and inline CSS, or with all implemented styles deactivated.
This article describes the most useful techniques to deactivate webpage styles for testing and other purposes. Knowing that the usability of each method depends on the targeted style type and used browser.
| Method | Browser/s* | Disabled CSS Style | Difficulty |
|---|---|---|---|
| Disable CSS Style Using Browser Extension | Chrome, Firefox | All Styles | Easy |
| Disable CSS Using Developer Tool | All Browsers | All Styles | Hard |
| Disable External Style by Blocking CSS Requests | All Browsers | External Style | Medium |
| View Webpage With “No Style” Menu Option | Firefox | All Styles (only) | Easy |
| Disable All CSS of a Specific Element | All Browsers | All Styles (by rules) | Medium |
| Disable Website Styles Using Scripts | All Browsers | All Styles | Medium |
* Disclosure: as it’s fairly difficult to cover all browsers, we have tested these methods on the most common browsers, namely Chrome, Mozilla Firefox, and Microsoft Edge. If not specified, all attached snapshots are from Google Chrome.
What Types of CSS Can Be Disabled?
Before learning how to disable the website style, it’s important to know how CSS can be implemented in a website. This is applicable in three different ways:
- External Style: a link to an external stylesheet is included inside the
headsection of the HTML webpage. - Internal Style: style is inserted inside the HTML webpage between
<style>tags. - Inline Style: style is attached to a specific HTML element into its
styleattribute.
Practically, all types of CSS styles can be disabled, by removing the style link or code from the corresponding HTML elements.
However, this process is not always straightforward, as in most cases users have to inspect all style snippets and remove them one by one.
To know more about viewing and inspecting the website style, please refer to this article:

How to See and Extract CSS of a Website [Practical Guide]
Since CSS code can be implemented in websites in various formats, extracting website styles tends to be a difficult task. Inspecting the Page Source and using the Developer Tool is usually useful to see and extract the CSS style for the website.
1. Disable CSS Style Using Browser Extension (Chrome, Firefox)
The easiest way to disable website styles is by using a third-party extension. Web Developer is a browser add-on that adds various tools to complement the built-in functionalities.
We can use this extension to easily turn off/on all styles of a specific type with just one click. Web Developer extension is available on both Chrome and Firefox.
For security reasons, many users avoid using browser extensions and would rather prefer to use alternative solutions. For these reasons and to bring extended functionalities, we list in this article all available methods to disable CSS styles.
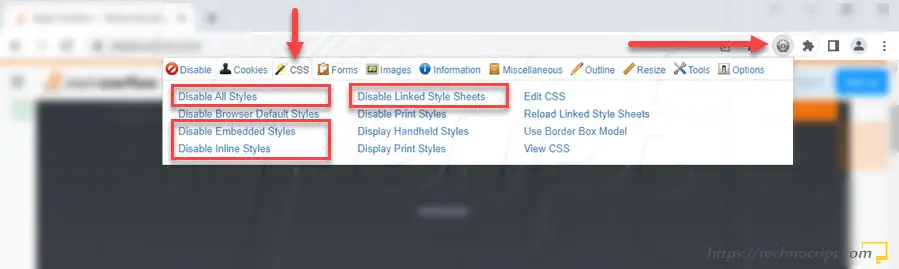
To use the Web Developer extension to disable website styles, follow these instructions:
- Navigate to the extension location (Chrome – Firefox), install and activate it.
- Open the webpage.
- Click on the extension icon in your browser’s toolbar.
- Select
CSStab. - Disable All CSS: click on
Disable All Stylesto turn off and on all style formats. - Disable External CSS: click on
Disable Linked Style Sheetsto turn off styles from external files. - Disable Internal CSS: click on
Disable Embedded Stylesto turn off styles inside<style>tags. - Disable Inline CSS: click on
Disable Inline Stylesto turn off element-based styles. - Upon clicking any option, the webpage will update automatically to show without the disabled style.

Besides the three existing style types, this extension allows us to disable/enable further styling options. Such as browser default styles that browsers initially implement before being overridden by the website-defined styles. As well as print styles that structure how the webpage will be printed.
2. Disable CSS Using Developer Tool (All Browsers)
Most browsers have a built-in tool to inspect the website source code and monitor its performance. We can leverage it to manually access and disable all types of CSS styles.
Here are the steps required to disable all website styles in Chrome, Firefox, Edge, and some other browsers:
- Open the webpage.
- Right-click anywhere inside the webpage.
- Choose
Inspect,Inspect Element, or other similar options. If not found, click on another area. - The
Developer Toolwill open. If this doesn’t work, search for how to open the developer tool in your browser. The tool has multiple tabs, make sure the first oneElements(orInspector) is active. - This tab has two panels, look inside the left one where the HTML structure is listed.
- Try to locate
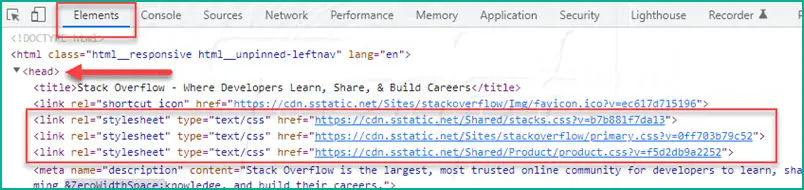
<head>and<body>sections. Click on the small arrow next to each one to fold/unfold it for a cleaner space. - Disable External CSS: unfold
<head>section and look inside it for<link rel="stylesheet" type="text/css" href="...">elements (or pressCTRL+Fto open the search box inside the developer tool, then typestylesheet). Delete these elements by pressingDeletekey or right-click on the element thenDelete element/node.
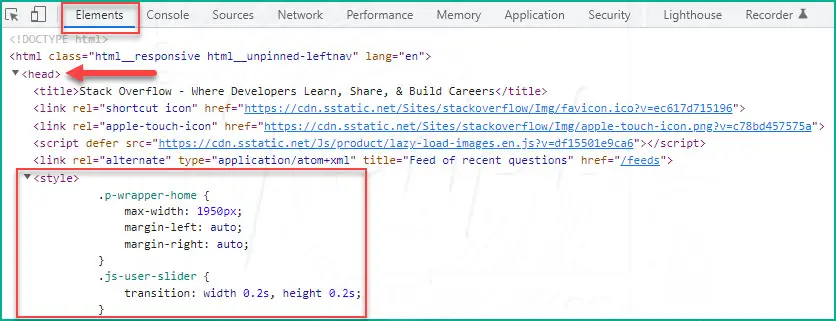
———————————————————————————— - Disable Internal CSS: unfold
<head>(and<body>) sections and look inside them for<style>...</style>elements (or pressCTRL+Fto open the search box inside the developer tool, then type<style>). Delete these tags by pressingDeletekey or right-click on the tag thenDelete element/node.
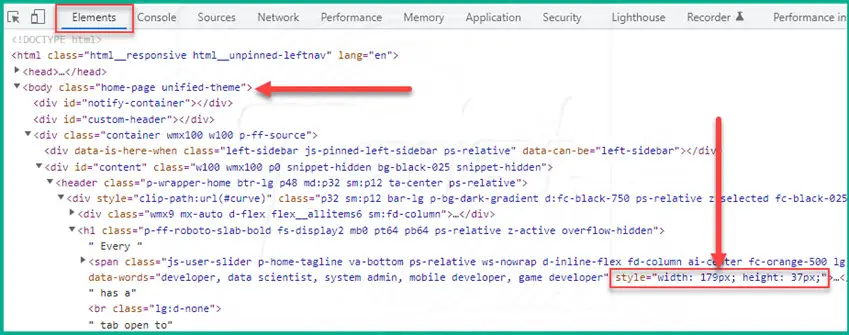
———————————————————————————— - Disable Inline CSS: unfold
<body>section and look inside it for any HTML element that hasstyleattribute (or pressCTRL+Fto open the search box inside the developer tool, then typestyleand find the element). Double-click on this attribute to edit it, delete its content then hitEnter.
————————————————————————————
3. Disable External Style by Blocking CSS Requests (All Browsers)
Most browsers do allow us to block the visited website from requesting external resources. We can use this feature to block external style files, and hence they won’t be loaded and implemented on the webpage.
Blocking style requests works only with external stylesheets. Internal and inline styles can’t be blocked as they are parts of the HTML document itself.
3.1. Block Specific Stylesheet
To block external CSS files one by one, follow these steps in your browser:
- Open the webpage.
- Right-click anywhere inside the webpage.
- Choose
Inspect,Inspect Element, or other similar options. If not found, click on another area. - The
Developer Toolwill open. If this doesn’t work, search for how to open the developer tool in your browser. - Select the
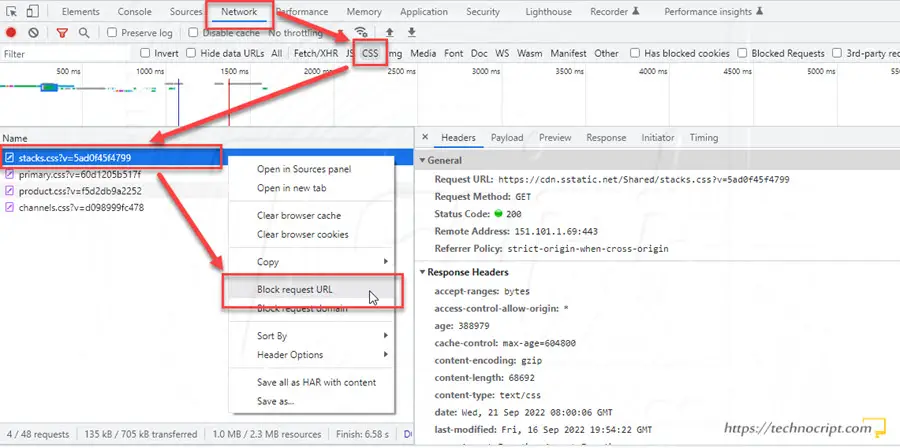
Networktab. - Choose
CSSfrom the filters list in the filter bar (as shown in the snapshot). - Reload the webpage (hit
CTRL+F5) to force loading all external resources. - This will load a list of requests to external CSS files. Select the file you want to disable, Right-click on it, and choose
Block request URL,Block URL, or a similar option. - Reload the webpage (hit
CTRL+F5) to show how it looks without the blocked stylesheets.

3.2. Block All Stylesheets
To block all CSS files from loading, follow these steps in your browser:
- Open the webpage.
- Right-click anywhere inside the webpage.
- Choose
Inspect,Inspect Element, or other similar options. If not found, click on another area. - The
Developer Toolwill open. If this doesn’t work, search for how to open the developer tool in your browser. - Find the
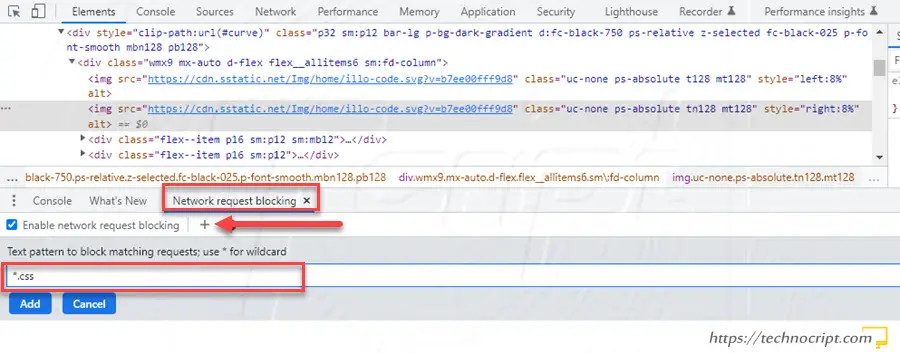
Network request blockingtab in the inspector’s footer. If not found, pressCTRL+shift+Pin the developer tool and typenetwork request blocking. (In some browsers like Firefox, just click on therequest blocking iconnext to filters). - Click on
Add Pattern (+)sign then enter*.cssin the input field. - Reload the webpage (hit
CTRL+F5) to show how it looks without external stylesheets.

4. View Webpage With “No Style” Menu Option (Firefox)
In Firefox, there is a menu option that allows viewing the webpage without any style. This option disables all styles at once without the possibility to turn off a particular style type or a specific stylesheet.
Just follow these simple steps:
- Open the webpage in Firefox.
- Press
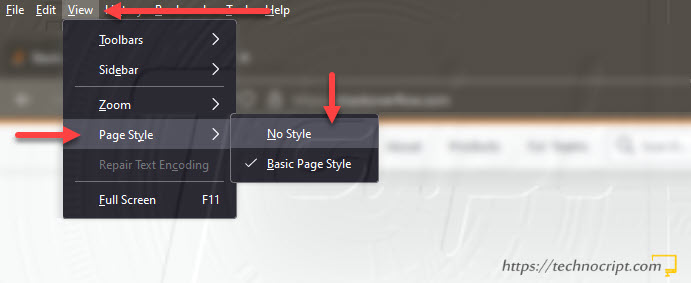
Altkey to show the menu bar. - Navigate to
View>Page Style>No Style. - The webpage will update without any style applied.

5. Disable All CSS of a Specific Element (All Browsers)
As discussed in our previous article, every HTML element can be affected by rules implemented inline, internally, and externally at the same time.
Most browsers do provide a way to inspect a specific element to view and disable/enable its style. Regardless of how this style was implemented.
To disable a specific element’s style, follow these instructions:
- Open the webpage.
- Right-click on the element you need to disable its CSS.
- Choose
Inspect,Inspect Element, or other similar options. - The
Developer Toolwill open. The tool has multiple tabs, make sure the first tabElements(orInspector) is currently active. - The element should be selected by default inside the left panel where HTML code is listed. If not, try to locate and select it inside this panel.
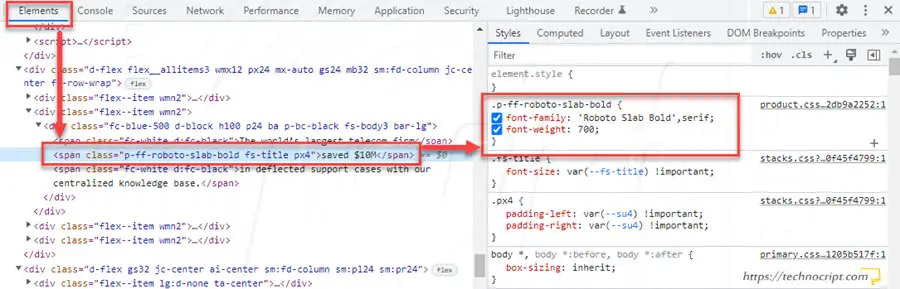
- All element’s CSS rules will be shown in the right panel, inside the
Stylestab. - To deactivate a specific rule, click on the checkbox next to it to enable/disable it. This will instantly reflect in your browser.

6. Disable Website Styles Using Scripts (All Browsers)
There is also a manual approach to removing webpage styles using JavaScript code. JavaScript is a client-side programming language that runs directly on the user’s computer.
We developed three scripts that can be simply copied and run inside the browser to disable particular types of CSS styles.
Based on the style type you want to disable, copy the corresponding script below and follow these steps:
- Open the webpage.
- Right-click anywhere inside the webpage.
- Choose
Inspect,Inspect Element, or other similar options. If not found, click on another area. - The
Developer Toolwill open. If this doesn’t work, search for how to open the developer tool in your browser. - Select the
Consoletab. - Copy the required script into this tab and press
Enter. - The script will run and remove selected styles, then it tells how many elements were omitted.

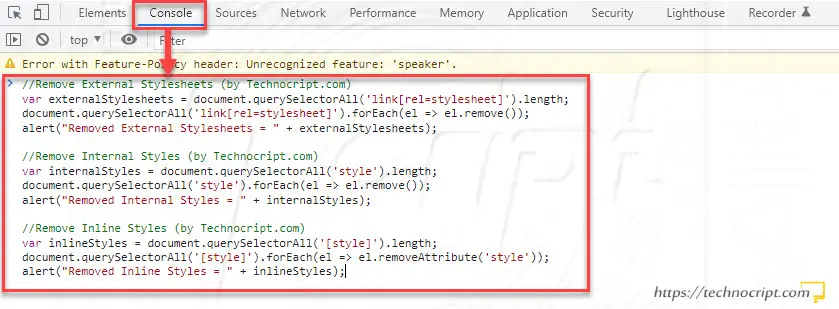
Here are the scripts, you can copy and run them one by one or all at once.
Script to remove all external stylesheets:
//Remove External Stylesheets (by Technocript.com)
var externalStylesheets = document.querySelectorAll('link[rel=stylesheet]').length;
document.querySelectorAll('link[rel=stylesheet]').forEach(el => el.remove());
alert("Removed External Stylesheets = " + externalStylesheets);Script to remove all internal styles:
//Remove Internal Styles (by Technocript.com)
var internalStyles = document.querySelectorAll('style').length;
document.querySelectorAll('style').forEach(el => el.remove());
alert("Removed Internal Styles = " + internalStyles);Script to remove all inline styles:
//Remove Inline Styles (by Technocript.com)
var inlineStyles = document.querySelectorAll('[style]').length;
document.querySelectorAll('[style]').forEach(el => el.removeAttribute('style'));
alert("Removed Inline Styles = " + inlineStyles);Final Notes
We explained in this article the most common ways to disable CSS styles for a webpage. While we have tried to cover most known browsers when listing instructions, you may find some smaller differences when trying to apply them on your browser.
Additionally, keep in mind that some interactive websites dynamically inject styles while visiting the webpage and interacting with it. Thus, sometimes you may find some CSS rules were re-applied even after following any of the mentioned methods.
If you have any issues following these instructions, let us know in the comments and we will be happy to try to help you out.

