Browsers download and interpret multiple files to properly show a website. These files usually contain HTML elements to structure the webpage, and CSS code to visually display it inside the browser. In most cases, styles alongside other code snippets are embedded inside HTML pages and coupled with other elements.
Since CSS code can be implemented in websites in various formats, extracting website styles tends to be a daunting task. Inspecting the Page Source and using the Developer Tool is usually useful to see and extract the CSS style for the website.
We developed a practical guide with step-by-step instructions to view the CSS style for the whole website, a specific webpage, and a single element inside the page.
We demonstrate first a brief overview of CSS and how it can be used inside HTML. This is quite important to understand the output of each method.
1. What is CSS?
To properly display any website, browsers receive multiple documents from the web server and interpret them. Each document contains code snippets that impact specific aspects of the webpage.
Since this code runs on the user’s browser, it is called client-side (or front-end) code. It includes what the user sees and interacts with, such as texts, images, lists, headers, links, menus, etc.
Basically, there are three key client-side techniques/languages:
- HTML: defines the structure of the webpage, the hierarchy of its elements, and their content.
- JavaScript: defines how HTML elements change in response to specific interactions or events.
- CSS: defines how HTML elements are visually positioned and displayed.
Accordingly, CSS (Cascading Style Sheets) is a client-side technique that represents the layout and visual appearance of the webpage. It specifies how elements are positioned next to each other, and what their text, background colors, and fonts look like when visited by users.
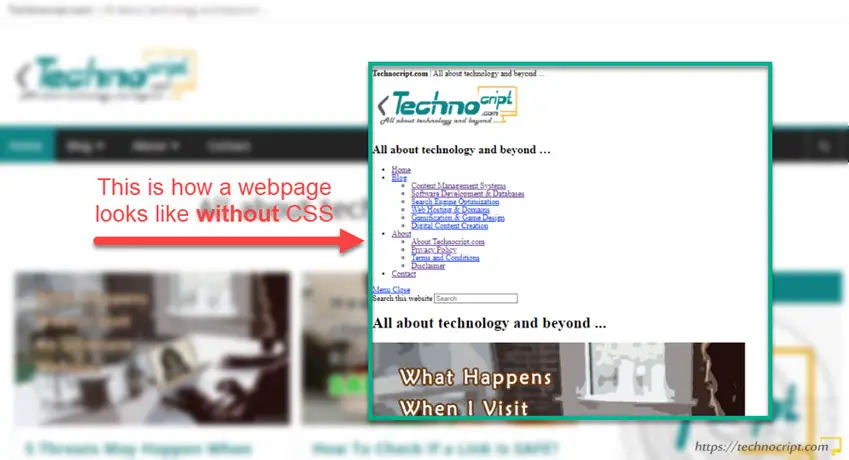
That said, without styles, browsers will display the raw page elements next to each other without any style or layout.

Typically, CSS code consists of multiple rules, each rule contains two elements:
- Selector: specifies the HTML element/s to be affected by the style.
- Properties: the style to be applied to the selected element/s.
2. Example of CSS Code
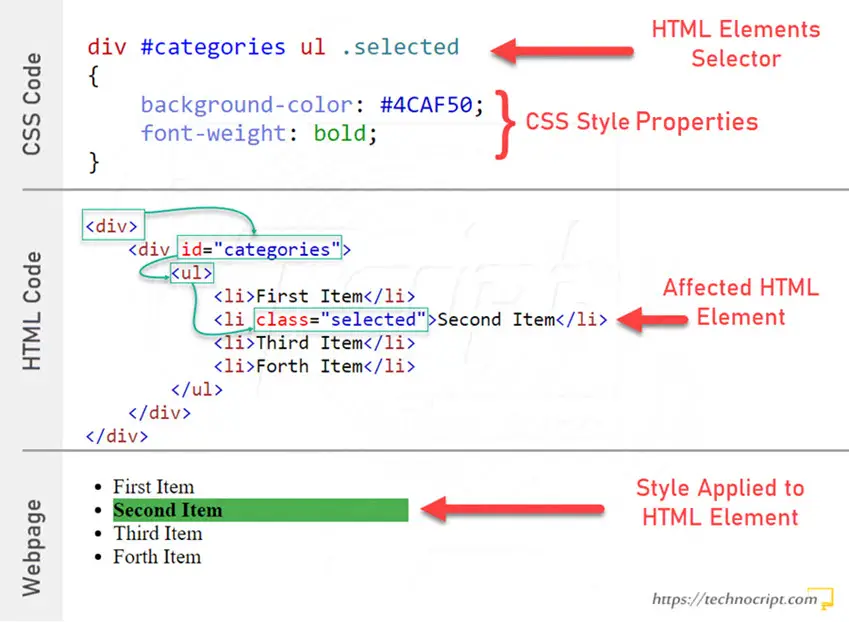
We present an example of a CSS rule and how it affects a specific HTML element as shown in the snapshot below.
In this example, we change the background color and font weight of any HTML element that has a class attribute equals selected. Providing this element is a child of a ul element, which is in turn a child of another HTML element that has id attribute equals categories, with this last element being a child of a parent div element.
All other elements that don’t follow this hierarchy won’t be targeted by this rule and won’t have the style implemented.

For more details about how selectors work, we recommend referring to this tutorial by W3Schools.
3. Three Ways for Using CSS Code
To see and understand the webpage style, we need first to know the different methods of how websites can implement CSS rules.
CSS rules can be inserted into web pages in three different ways:
3.1. External CSS
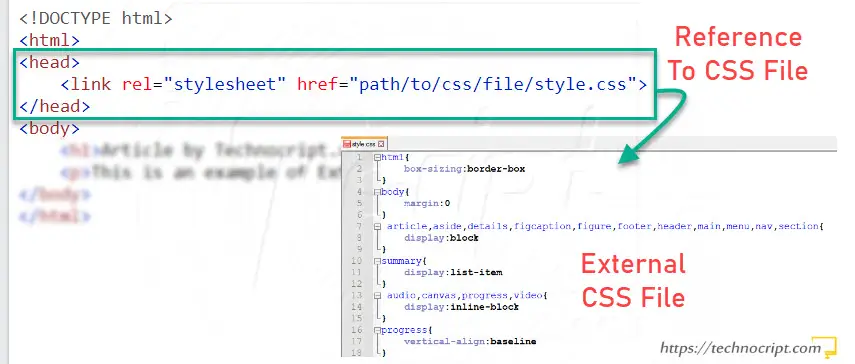
With external style, rules are written in a separate document (external style sheet file) with a .css extension. Then, a link to this document is inserted inside the head section of the HTML webpage.
This .css file is normally loaded as part of the page files and interpreted within the browser when a user visits the website.
CSS rules written in an external file affect all webpages that include a link to this file. Therefore, external style is usually used to change the visual appearance of the whole website.

3.2. Internal CSS
With internal style, rules are directly inserted into the head (or sometimes body) section of the webpage, inside the <style> tag.
In this case, rules affect only HTML elements inside the host webpage. For this reason, it is used to define the visual appearance of a specific webpage that has a unique style.

3.3. Inline CSS
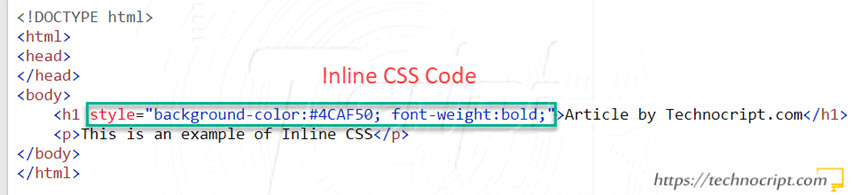
In inline styles, properties are directly injected into an individual HTML element within its style attribute. Here, the style impacts only this element. Thus, it is used to apply a unique style to a single element.

Here, there is no need for a selector, as the properties are already added to a specific HTML element.
Finally, it’s important to mention that the three available styles can be implemented simultaneously on any webpage. But they cascade against each other based on a descending priority: Inline CSS (highest priority) -> Internal CSS -> External CSS.
4. How to See CSS of a Website
As the CSS code is part of the client-side techniques, it is downloaded to the browser and can be inspected in multiple ways.
4.1. View CSS Style in Page Source
Page source contains the raw HTML, CSS, and JavaScript code of the webpage, it also includes references to other external sources used to render the page.
For non-technical users, inspecting the page source tends to be fairly overwhelming. However, normal visitors can still identify style code in page source when knowing the three types of using CSS.
How to View CSS Code in Page Source
- Open the webpage.
- Right-click on any blank area inside the webpage.
- Choose
Page Source,View Page Source, or other similar options. If not found, click on another area. - The HTML page source will open, try to identify the
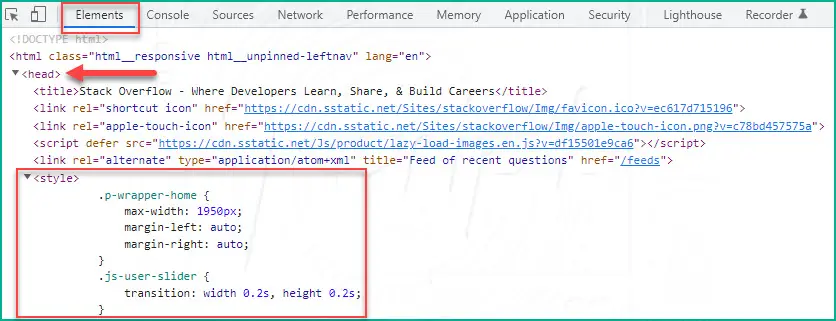
<head>and<body>sections. - View External CSS files: look inside
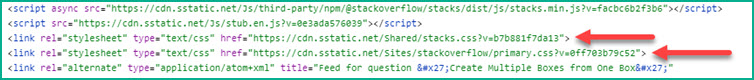
<head>section for<link rel="stylesheet" type="text/css" href="...">elements (or pressCTRL+Fto open the search box, then typestylesheet). Copy the link insidehrefor open it to view the external CSS stylesheet in a new tab.
—————————————————————————————— - View Internal CSS rules: look inside the source code for
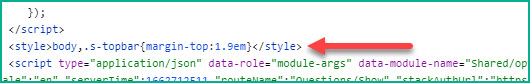
<style>...</style>tags (or pressCTRL+Fto open the search box, then type<style>). Internal CSS rules are inside these tags.
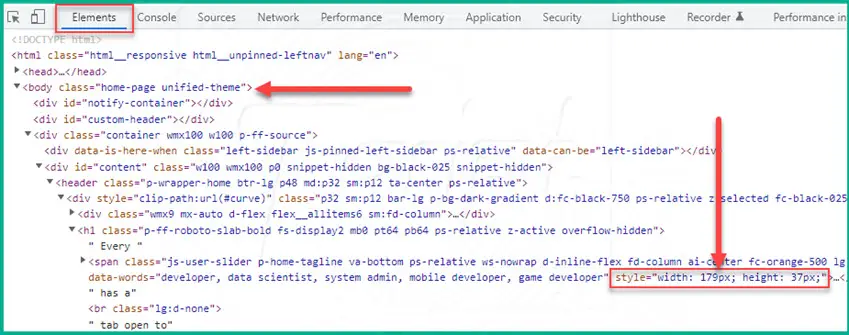
—————————————————————————————— - View Inline CSS code: look inside
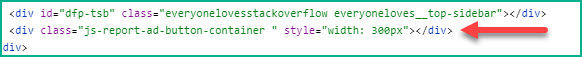
<body>section for any HTML element that hasstyleattribute (or pressCTRL+Fto open the search box, then typestyle=). The value of this attribute represents the inline CSS for the element.
——————————————————————————————
If the page source code looks unreadable, it might be minified to save some size. To view and read it clearly, press CTRL+A to select all and CTRL+C to copy it. Then paste it into any online HTML formatter like this HTML Formatter.
Additionally, if any of the CSS code was minified, we can copy it to this CSS Beautifier so it can be easily viewed.
4.2. View CSS Style using Inspect Element (Developer Tools)
Most browsers have a built-in tool for developers and anyone interested to check the website’s performance and functionality. Typically, we can use this tool to view the CSS code of the website.
How to View CSS Code Using Developer Tool
- Open the webpage.
- Right-click anywhere inside the webpage.
- Choose
Inspect,Inspect Element, or other similar options. If not found, click on another area. - The
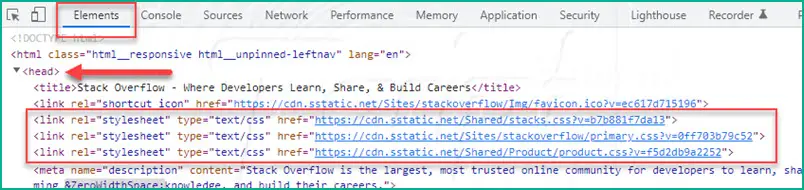
Developer Toolwill open. If this doesn’t work, search for how to open the developer tool in your browser. The tool has multiple tabs, make sure the first tabElements(orInspector) is currently active. - This tab has two panels, look inside the left one where the HTML code of the page is listed.
- Try to locate
<head>and<body>sections. Click on the small arrow next to each one to fold/unfold it for a cleaner space. - View External CSS files: unfold
<head>section and look inside it for<link rel="stylesheet" type="text/css" href="...">elements (or pressCTRL+Fto open the search box inside the developer tool, then typestylesheet). Copy the link insidehrefor open it to view the external CSS stylesheet in a new tab.
—————————————————————————————— - View Internal CSS rules: unfold
<head>(and<body>) sections and look inside them for<style>...</style>elements (or pressCTRL+Fto open the search box inside the developer tool, then type<style>). Unfold this tag and you will see the Internal CSS rules.
—————————————————————————————— - View Inline CSS code: unfold
<body>section and look inside it for any HTML element that hasstyleattribute (or pressCTRL+Fto open the search box inside the developer tool, then typestyleand find the element). The value of this attribute represents the inline CSS for the element.
——————————————————————————————
When opening the external CSS stylesheet or browsing the internal one, and if it was minified or unreadable, copy the CSS code to this CSS Beautifier so it can be easily viewed.
4.3. Find External CSS Files in Inspect Element
Using the developer tool, we can also find the external stylesheets that the browser requests and downloads to render the webpage.
How to Find External CSS Files in Inspect Element
- Open the webpage.
- Right-click anywhere inside the webpage.
- Choose
Inspect,Inspect Element, or other similar options. If not found, click on another area. - The
Developer Toolwill open. If this doesn’t work, search for how to open the developer tool in your browser. - Select the
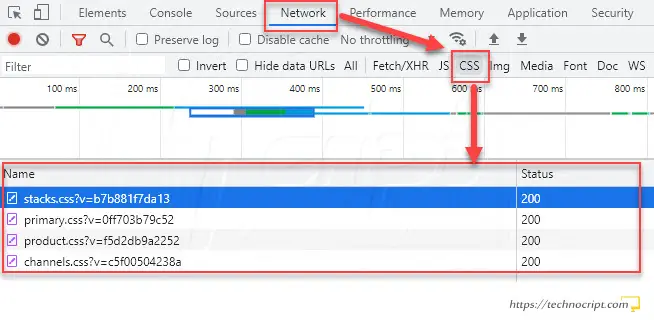
Networktab. - Choose
CSSfrom the filters list in the filter bar (as shown in the screenshot). - Reload the webpage (hit
CTRL+F5) to force loading all external resources. - This will load a list of requests to the external CSS files. Double-click on any link to open it in a new tab and view the CSS rules inside.
- If the CSS content was unreadable, copy it to a CSS Beautifier so it can be easily viewed.

4.4. Get All CSS Style For an Element
As there are multiple ways to apply style on a webpage, every single HTML element can have CSS rules implemented inline, internally, and externally at the same time.
Therefore, inspecting (manually) all element’s CSS rules is an extremely difficult task, particularly when there are rules that are included in an external stylesheet, which is the default situation in most websites.
To get all CSS styles for an element, browsers provide a panel inside the developer tool where we can preview all CSS rules for any HTML element regardless of how and where they are implemented.
How to Get All CSS For an HTML Element
- Open the webpage.
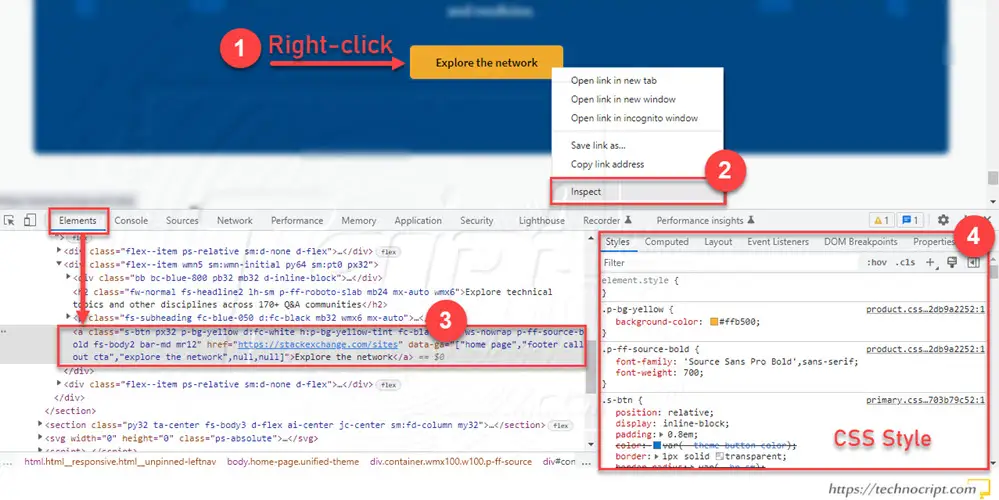
- Right-click on the element you need to get its CSS.
- Choose
Inspect,Inspect Element, or other similar options. - The
Developer Toolwill open. If this doesn’t work, search for how to open the developer tool in your browser. The tool has multiple tabs, make sure the first tabElements(orInspector) is currently active. - The element should be selected by default inside the left panel where the HTML code is listed. If not, try to locate and select it inside this panel.
- All element’s CSS styles will be shown in the right panel, inside the
Stylestab. - To view CSS rules for another HTML element, try to locate and select it inside the left-hand panel.

How to Edit the Element’s CSS Style
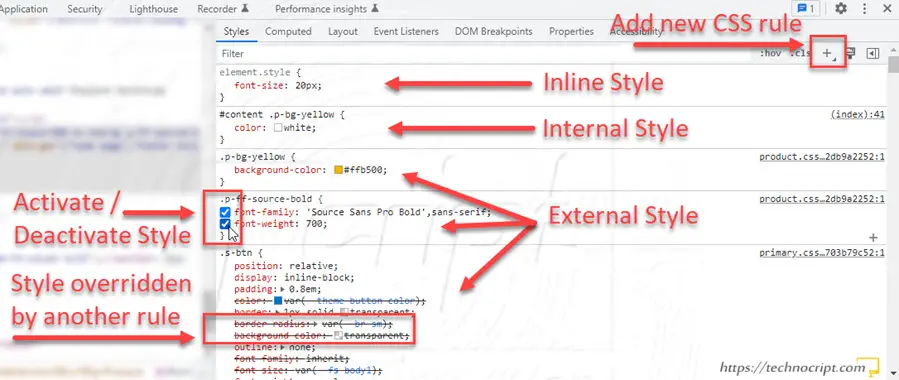
The developer tool not only allows us to see the element’s underlying style, but also to modify it, remove some rules, and add new ones. This is remarkably useful for website designers and developers to test the instant effect of manipulating CSS rules on the displayed web page.
Modifying the element’s CSS style usually requires some technical knowledge. However, we explain in this snapshot some parts and functionalities of the element’s CSS inspection tool.

Of course, modifications take place temporarily on the displayed webpage inside the browser. When the webpage is refreshed, all styles are restored to their original version as received from the web server.
There is still another user-friendly way to view the CSS style of an element using a code viewer tool, you can find it in the following section!
4.5. Website CSS Code Viewers
Besides the built-in developer tool, there are some useful CSS code viewers in the form of third-party tools or browser extensions. These tools help us beautifully inspect the style code of HTML elements right inside the webpage.
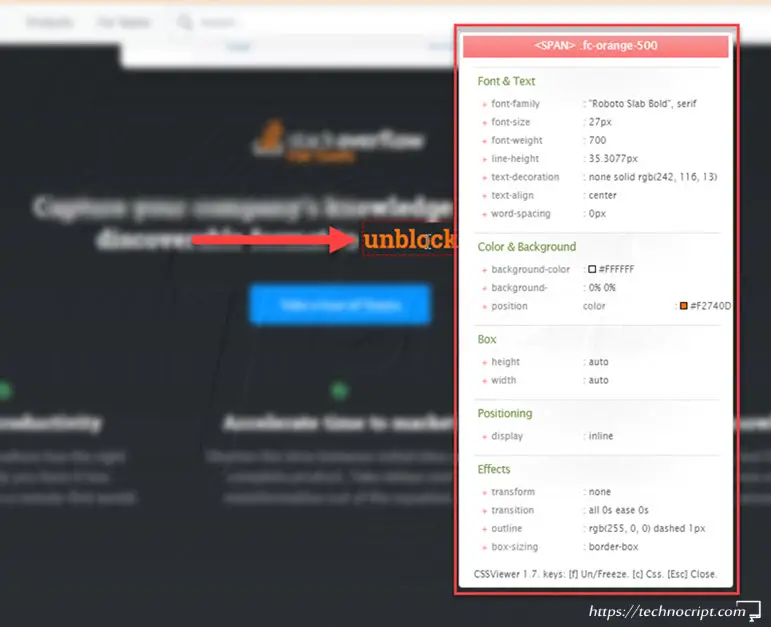
CSS Viewer (Chrome Extension)
CSS Viewer is a very effective browser addon to show the CSS properties of any HTML element on the visited webpage. When you hover over the element, a popup will appear to tell the element’s type and all its classes and CSS properties in a clear and user-friendly way.

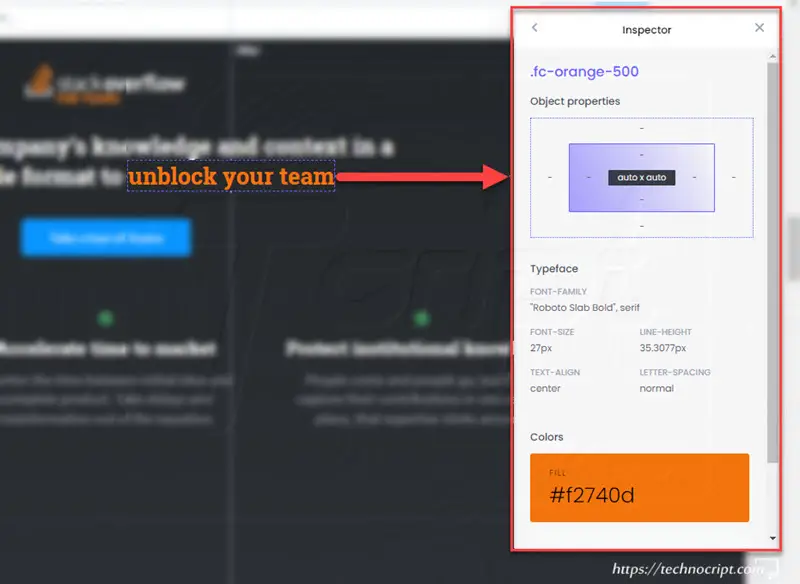
CSS Peeper (Chrome Extension)
CSS Peeper is a useful addon to easily inspect the element styles inside the browser. When you click on an HTML element, the extension shows a small window where the element’s classes, dimensions, and other CSS styles are listed in an easy-to-understand way.

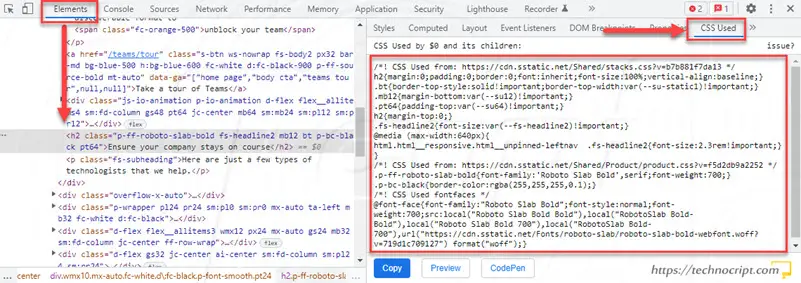
CSS Used (Chrome Extension)
CSS Used is another Chrome extension to get all CSS rules for a selected HTML element and its children in a raw format. It adds a new panel to the browser developer tool where CSS rules from each source are listed. Apparently, this tool is less user-friendly than the previously mentioned ones.

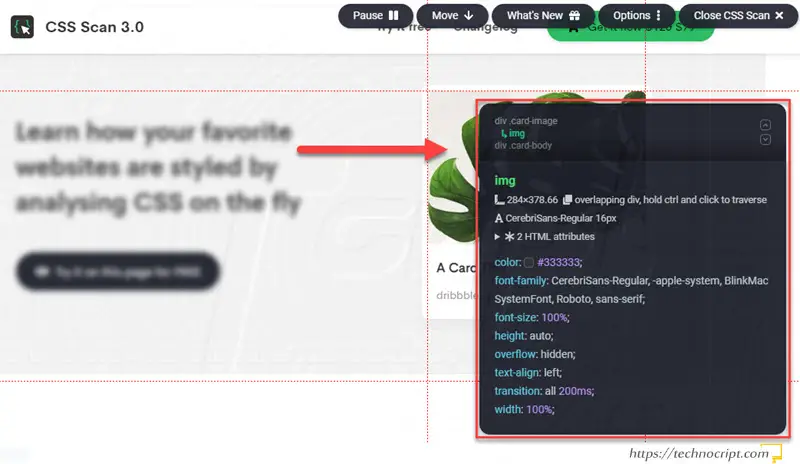
CSS Scan (Paid)
CSS Scan is a paid tool to check, copy and edit CSS rules inside the browser. It comes as a package of browser extensions including Chrome, Firefox, and Safari. The tool’s website provides the ability to test the tool online on its homepage.

5. Download CSS From a Website
All client-side code including CSS stylesheets is eventually loaded into the browser to display the webpage. These files stay inside the browser unless we save them to our computers.
Since there are three different ways to implement styles, the best way to download all CSS code is to save the complete page to our device.
Nevertheless, we can still individually download specific stylesheets and copy CSS codes while viewing them by following the methods above.
How to Download CSS Styles From a Website
- Open the webpage.
- Right-click on any blank area inside the webpage.
- Choose
Save as...,Save Page As..., or other similar options. If not found, click on another area. Alternatively, you can just hitCTRL+Sto save the page. - A dialog box will open to enter saving options, specify where to save the webpage files.
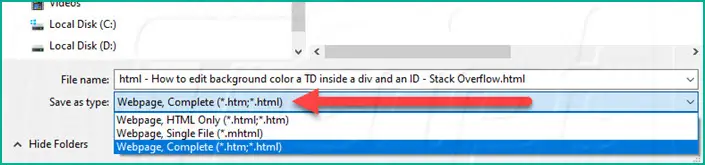
- Open the
Save as typedropdown list, and choose the complete option:Webpage, Complete.
—————————————————————————————— - Click
Save. - Find the downloaded page on your device. There should be a main HTML file and a folder that contains other attached files (usually with the same name).
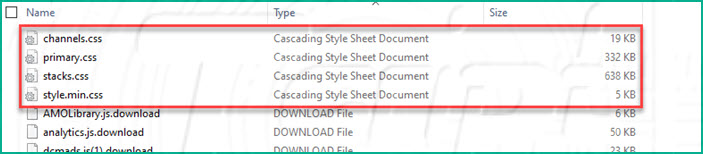
- Downloaded External CSS stylesheets: navigate inside the attachments folder and sort files by type, you will find all downloaded CSS files. Use any text editor to open the required file.

—————————————————————————————— - Downloaded Internal and Inline CSS code: as these types of styles are embedded within the webpage, they can be inspected inside the downloaded HTML files. You can check them in the main HTML file or any other HTML files inside the attachments folder (this may contain specific parts of the webpage). Then, use any text editor to open and read the HTML content.
If any of the downloaded HTML or CSS files were minified or unreadable, copy their content into HTML Formatter or CSS Beautifier respectively so they can be easily viewed.
Finally, besides viewing CSS styles, users might be also interested in checking how to deactivate or disable the CSS style of a website. For this aim, we have developed a complete guide of useful techniques to deactivate webpage styles.

How to Disable Website CSS Style (Chrome, Firefox, Edge, …)
This article describes a handful of useful techniques to deactivate webpage styles for testing and other purposes.
6. Conclusion
CSS is a key technique for web development, developers and users of content management systems like WordPress sometimes need to view the CSS code of a website they are visiting. Mostly to know how a specific element was designed or to copy its style and re-use it on their websites.
There are multiple ways to implement CSS, and thus to view how it was implemented. In this article, we provided step-by-step instructions for the available methods to see and inspect the CSS code of the website.


Thank you so much Man…. Keep up the Good work..👍👍
Thank you, we are glad you found it helpful!
Comprehensive, thanks very much.
Thank you Chris, you are very welcome 🙂