For website building and content publishing, Content Management Systems (like WordPress) have proven themselves as powerful tools to provide up-and-ready websites within just a few clicks.
To enhance the website visibility and accessibility in search engines, CMS platforms often come with multiple add-ons to apply Search Engine Optimization.
Although WordPress makes it much easier to optimize a website for search engines, custom-built websites are still able to implement exactly the same techniques. As all SEO techniques can be applied with or without using any CMS platform.
In this article, we discuss the differences between WordPress and custom-built websites in terms of SEO techniques. We also explain how to implement SEO for non-WordPress sites.
1. CMS SEO vs HTML SEO
SEO (Search Engine Optimization) is the process of enhancing webpages to be more visible to search engines. There are two main categories of SEO, On-Page SEO and Off-Page SEO.
On-Page SEO is the optimization that a webpage owner can directly apply to the website. While Off-Page SEO focuses on increasing the webpage/domain authority by getting backlinks from other domains.
Conceptually, there is no difference between CMS (WordPress) SEO and HTML (handcoded) SEO. Search Engine Optimization remains the same regardless of the platform used to build the website. The only advantage of CMS is that they just make SEO easier to implement.

Additionally, the support of WordPress for SEO doesn’t necessarily lead to a more effective process. From a technical perspective, CMS tools only provide means to automate the SEO optimization process. For example, by implementing HTML tags that can be just added manually or by any other tool.
That being said, all techniques being implemented by WordPress could be also implemented in handcoded websites, but not vice versa.
Nevertheless, to do SEO for handcoded HTML pages, you have to know how to manually optimize every web page using meta tags, descriptions, image tags, internal/external links, and other On-Page SEO Techniques.
2. WordPress vs Pure HTML Websites: Which is Better for SEO?
By using WordPress or just pure HTML, the ultimate goal is to build an SEO-friendly website. In this context, which is better for SEO, HTML or WordPress?
In the context of search engine visibility, there is totally NO difference between a site built in WordPress, handcoded from scratch using HTML, or built in any other CMS or development platform.
Whatever the development tools used to develop a website, all web pages are eventually interpreted and represented as HTML documents. Each delivered HTML page contains chunks of text and media content surrounded by tags and their attributes. The key role of CMS is simply to facilitate the generation of HTML documents.
3. How To Do SEO for NON-WordPress Sites?
As mentioned before, SEO is the same for all kinds of websites. It is just a set of practices you have to follow during the website development process.
Nevertheless, there are two points to mention here:
- Technically speaking, SEO for NON-WordPress sites is more related to On-Page SEO techniques. As other techniques have no impact on the website development process.
- Some On-Page techniques are content-driven and don’t necessarily imply technical/coding intervention.
That being said, we are explaining here the most important “technical” aspects to take into consideration in order to make a NON-WordPress site (or NON-CMS site) SEO friendly. While we also recommend reviewing the full list of all On-Page SEO techniques we already described in detail in our guide.

20+ On-Page SEO Techniques by IT Specialists
On-Page SEO is a checklist of tactics and enhancements that can be implemented to online content to achieve higher positions in search engines.
In this article, we present these techniques from an IT specialist’s point of view. We also show how they work and impact content accessibility by search engines.
3.1. Meta Keywords Tag
The meta keywords tag is a specific type of meta-information being included in the HEAD section of web pages. It contains the main tags that describe the page content.
This tag is no longer used by most search engines but it’s still a technique to describe the page keywords.<meta name="keywords" content="SEO, Search Engine Optimization, SEO Techniques, On-Page Techniques, Off-Page Techniques">
3.2. Title Tag
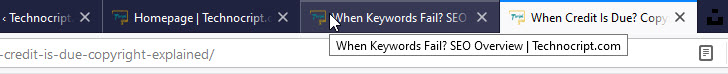
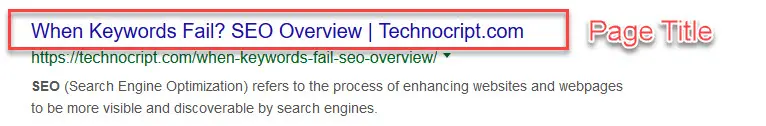
The title tag is an HTML element that identifies the title of the webpage. It appears in the tab header of web browsers and as a prominent element in search engine results.<title>When Keywords Fail? SEO Overview | Technocript.com</title>
Page title in the browser tab header:
Page title in search results:
3.3. Meta Description
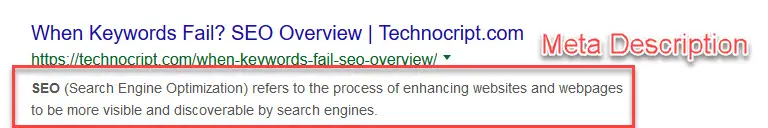
The meta description is another HTML meta tag to summarize the page content. Sometimes search engines display it in search results and highlight the description parts that match the search query.<meta name="description" content="SEO (Search Engine Optimization) refers to the process of enhancing websites and webpages to be more visible and discoverable by search engines." />
Meta description in search engine results:

3.4. Heading Tags
Heading tags are specific tags used by HTML to help organize the page content. They take place in the body of the page. There are 6 levels of heading tags. From H1, the top level dedicated to page title to the lowest level H6.
<h1>Page title</h1>------<h2>Paragraph</h2>------------<h3>Sub Paragraph</h3>------------<h3>Sub Paragraph</h3>------<h2>Paragraph</h2>------------<h3>Sub Paragraph</h3>------------<h3>Sub Paragraph</h3>------------------<h4>Sub Paragraph</h4>------------------------<h5>Sub Paragraph</h5>------------------------------<h6>Sub Paragraph</h6>
3.5. Page Permalink
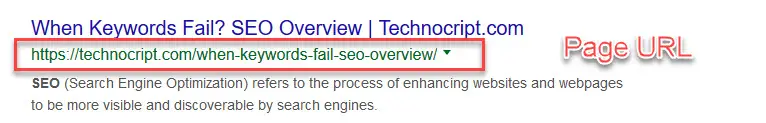
The page permalink is a part of the page URL, which represents a unique identifier of the page. It must be plain text describing the page content and should fulfill the following:
- Describe page content.
- Include targeted keywords.
- Separate words by only (-) not (_) or other separators.
- Include only lowercase letters.
- Static, non-changeable.
- As short as possible.
- Avoid using dates or other numeric variables.
Page URL in search engine results:

3.6. Page Load Speed
Page load speed is the time a webpage takes to load and display on the browser. Optimizing page load speed is always great for a better user experience.
As each web development platform serves the website differently, this factor largely depends on the platform used to build the webpage. However, optimizing the website logic and applying caching techniques on both the server and application sides helps to fulfill this factor.
3.7. HTTPs Protocol
HTTPs (Secure HTTP) is a secure version of HTTP that provides an encrypted connection between users’ browsers and web servers. Regardless of its ranking effects, it is extremely important to use HTTPS on the hosting server.
A website with a secure connection (HTTPs):

3.8. Canonical Tag
The canonical tag is a snippet of HTML code being used to tell search engines which is the master copy of the page, ie. the master URL. It aims at avoiding URL duplication for the same page.
For example, a URL duplication might happen due to using both HTTP and HTTPs, adding ‘www’ before the link, or using parametrized links.
For example, the following is the canonical tag we are using on our main page to prevent any URL duplication:<link rel="canonical" href="https://technocript.com/" />
3.9. Image Tags
Images are very important to SEO. They should be optimized as well to enhance search engine rankings.
All images (img tags) in the web page should usually have a minimum size, adequate dimensions & quality, clear and descriptive file name, alt attribute, and caption.
They should be also responsive using srcset attribute, have clear URLs, implemented using lazy loading feature, and be included in the page sitemap.
3.10. Sitemap
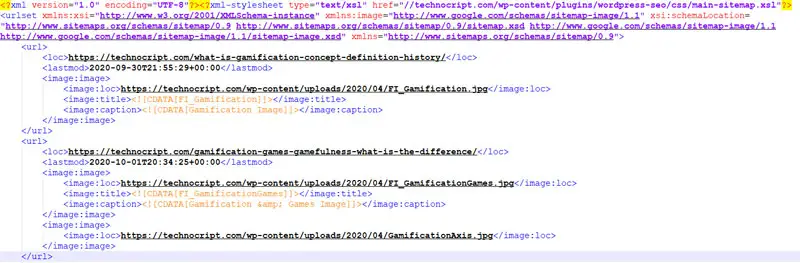
A sitemap is an XML file that follows a specific structure and lists all individual pages of the website. Any website should maintain a dynamic and automatically updated sitemap.
A sample of the posts sitemap:

3.11. Mobile Friendly Design
Mobile-friendly design refers to optimizing websites to ensure that they look and function properly on mobile browsers (usually using the responsive design approach).
To fulfill the mobile-friendly factor, there is also an option to create a parallel site with custom content and design. These mobile-only versions often have a specific subdomain (for example m.technocript.com). This version only displays on screens less than a specific wide.
3.12. UX and UI Design
When developing a website, following design standards such as UX (User eXperience design) and UI (User Interface design) is crucial for website design and development.
UX design refers to all interactions between the user and the website, while UI design refers to the look and feel of the website.
3.13. Robots.txt File
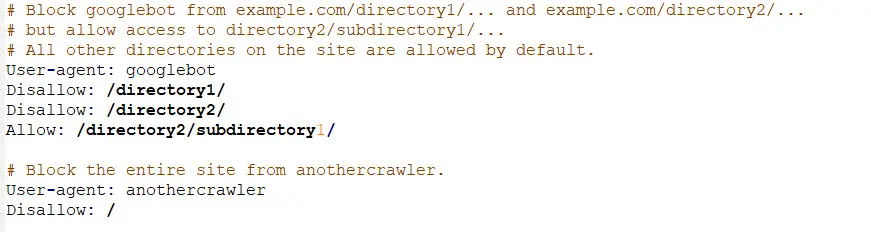
Robots.txt file is a text file that follows a specific structure. It tells search engines not to crawl and index specific pages within the website. It aims at preventing indexing specific pages such as login pages, email subscription pages, testing pages, etc.
Example of a robot file from google:

3.14. Structured Data (Schema Markup)
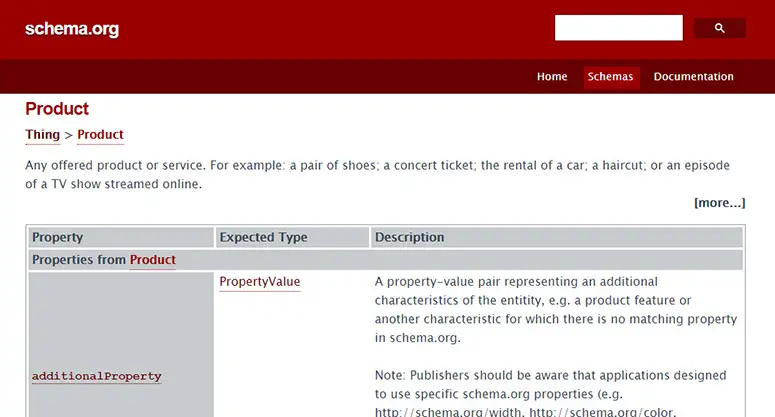
Structured Data is a set of markups used by search engines to enrich the visualization of search results. For example book details, movie reviews, recipe details, and so on. Schema.org can be used to define and use unified structured data.
Schema.org structured data example:

3.15. Open Graph Meta Tags
Open Graph meta tags are snippets of code to be added to the HEAD section of the HTML page. To control how pages will be shared on social media.
The most common meta tags are:og:title: the title of the webpage;og:site_name: the name of the website;og:description: a brief description of the webpage;og:type: the type of the content;og:image: URL for an image to be displayed;og:url: the webpage URL.
An example of the Open Graph Meta Tags:

Twitter Cards are another type of meta tag specified for Twitter.
4. NON-WordPress SEO Tools/Plugins
As we discussed earlier, there are many aspects that website developers need to fulfill when applying SEO to NON-WordPress sites. Most of which are code snippets that are implemented during the development process.
We also mentioned that WordPress itself provides powerful and out-of-the-box plugins that make SEO an easy and interesting task.

We answer here some of the most important questions about using WordPress SEO plugins for other websites.
- Can we use WordPress SEO plugins outside the scope of WordPress, maybe in another CMS like Shopify and Joomla?
- No, WordPress plugins are developed specifically for WordPress, and can’t be used outside WordPress or with another CMS.
- What is the equivalent of the very famous WP SEO plugins such as Yoast SEO and All in One SEO?
- Alternatives in this case largely depend on the platform you are using. You need to figure out which add-ons are available for the CMS/platform you are using for your website.
- What are the best SEO tools/plugins for NON-WordPress sites?
- There are no best SEO tools/plugins. It highly depends on the features each tool/plugin provides.
- Is there an SEO-Friendly NON-WordPress CMS for static HTML sites?
- Most CMSs are SEO-Friendly and provide support for SEO techniques, this is a part of their job. But in the case of building static HTML sites from scratch, it would be your responsibility to implement techniques as described earlier in this article.
5. Conclusion
In the context of content development, SEO has a great impact to make sure the content is searchable and accessible by end-users. Usually, CMSs make SEO tasks easier for implementation, but this might not be the case for NON-WordPress and NON-CMS sites. However, SEO still remains the same for any type of website, the differences are in the implementation techniques.
In this article, we discovered the difference between CMS and HTML websites in terms of SEO implementation. We also discussed in detail the implementation of SEO outside the scope of WordPress and CMSs.

