On-Page SEO is a checklist of tactics and enhancements that can be implemented to online content to achieve higher positions in search engines.
In this article, we present these techniques from an IT specialist point of view. We also show how they work and impact content accessibility by search engines.
In the context of Search Engine Optimization (SEO), SEO techniques are important tactics to enhance website accessibility and visibility for both search engines and content consumers.
SEO techniques are the key principles behind Search Engine Optimization. They can be categorized into two main groups: On-Page and Off-Page SEO.
Furthermore, despite SEO techniques might occupy different priorities for content creation approaches, SEO is a key step in all content creation strategies.
On-Page SEO refers to the optimizations that website owners directly apply to their webpages. On-Page techniques are essential for SEO since they are totally under the webpage owner’s control.
1. Keywords (or Keyphrases)
As defined by Dictionary.com, a keyword is a word used to classify or organize digital content, or to facilitate an online search for information.
Keywords are the main concepts that specific content is talking about. Likewise, a keyphrase is a combination of keywords, it is being used interchangeably with keywords.
Accordingly, both keywords and keyphrases refer to the same thing. The main difference is that a keyword is mostly limited to one or two words, while a keyphrase is usually longer and combines multiple words.
Keywords are virtual links between search queries and online content. They are similar to road signs that guide search engines to a specific web page.
Examples of keywords: “SEO Techniques”, “On-Page SEO”, “Off-Page SEO”, …
Where to put keywords?
Technically speaking, Meta Keywords tags used to be a dedicated place to host our keywords. However, they are no longer considered by most search engines.
Accordingly, there are no tags where we can explicitly introduce our keywords. Instead, we just need to use other tags to include the targeted keywords in some way. For example, Title and Meta Description tags (see next paragraphs).
Yet, due to the significant impact of keywords as an On-Page SEO technique, it is very important not to use inaccurate or misleading keywords. As such practices will lead to getting potential visitors to arrive on other websites.
2. Keyword Density, Length & Synonyms
As there is no specific tag to represent keywords, it is the content creator’s task to inject them inside multiple parts of the content.
Keyword density is the percentage of how much a keyword appears within the article, compared to the total number of the article’s words.
There is no “best” keyword density. Instead, authors just need to mention keywords naturally as they write their content. (for more details, see the following video by Google Webmasters).
What about using multiple keywords?
It’s pretty normal for an article to answer multiple queries in search engines. For this reason, content creators sometimes tend to target multiple keywords in one article.
In this case, what applies to one keyword applies to two or three. All targeted keywords should be considered similarly in multiple places inside the article.
What is the ideal length of a keyword/keyphrase?
There is no ideal length as long as people are searching for it on the internet. A keyword may contain one, two, three, or even ten words. Keeping in mind that shorter keywords tend to be more competitive than longer ones.
Use synonyms
A targeted search query sometimes varies due to the possible different meanings of the same words. Accordingly, using multiple and different variations of the keyword is useful to cover this semantic variation.
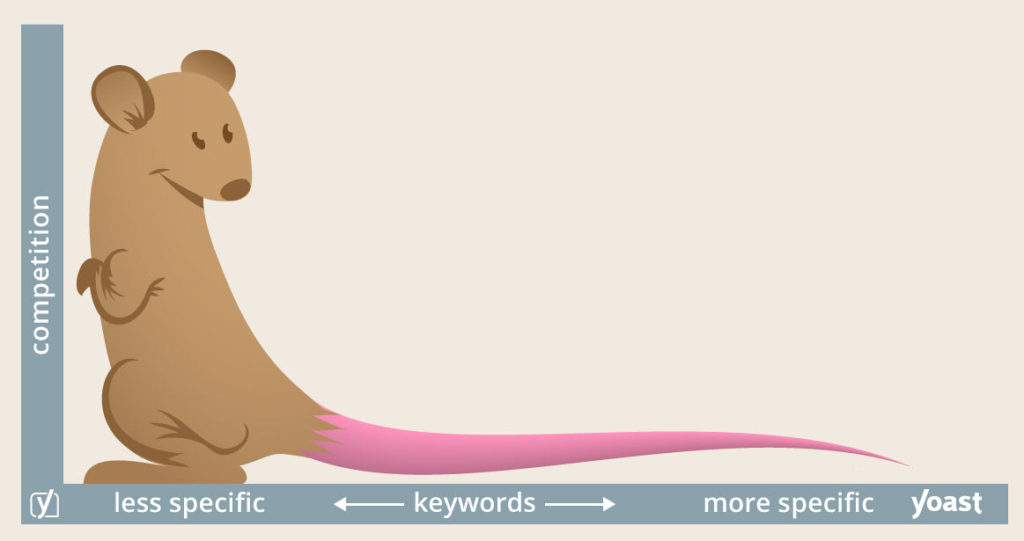
3. Long Tail Keywords
A long tail keyword is usually a longer keyword or keyphrase that answers a more specific search query.
The aim of long tail keywords is to narrow down the targeted audience, which in turn leads to less competition and a higher chance for ranking.

For example, compared to the keyword “SEO Techniques”, we could be more specific with a long tail keyword like “SEO Techniques for Beginner”.
Long tail keywords are a great chance for new websites to achieve preliminary results with less competitive search queries.
4. Meta Keywords Tag
Meta Keywords Tag is a specific type of meta-information being included within the webpage. Meta keywords are no longer used by most search engines.
Here is an example of the keyword meta tag inside the HEAD section of web pages.
<meta name="keywords" content="SEO, Search Engine Optimization, SEO Techniques, On-Page Techniques, Off-Page Techniques">5. Title Tag
The title tag is the HTML element that identifies the title of the web page. It appears inside the tab header in the web browser.
<title>When Keywords Fail? SEO Overview | Technocript.com</title>
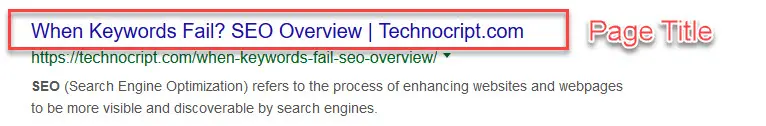
Page titles (content of title tag) are the most prominent elements search engines display in their search results. According to ahrefs, the truth is that title tags have more potential (and SEO value) than most people realize.

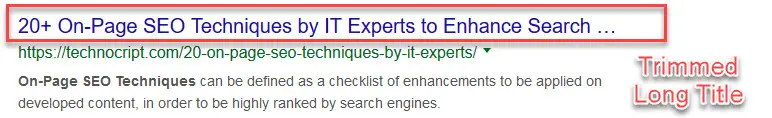
What about the title length?
The title tag is very important for On-Page SEO techniques, thus it should be unique with a limited word count. Pages with long titles won’t display properly in search engine result pages (SERPs), making it difficult for visitors to read the full title.

What to include within the page title?
It is very important to include the keyword within the page title, as it represents the hook to attract visitors to our webpage.
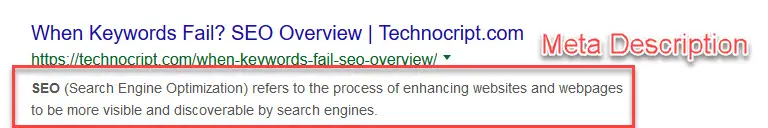
6. Meta Description
Yet another meta tag, Meta Description is an HTML tag to summarize the page content.
Optimizing this tag is useful for SEO, as search engines sometimes display it in search results and highlight the text that matches the search query.
<meta name="description" content="SEO (Search Engine Optimization) refers to the process of enhancing websites and webpages to be more visible and discoverable by search engines." />
Moreover, the meta description length should be limited to around 150 characters. It is also useful for the keyword or its synonyms to appear in the meta description.
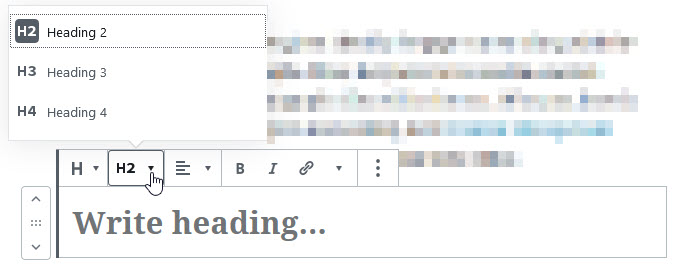
7. Heading Tags
Heading tags are specific tags used by HTML to help organize the page content and structure.
In contrast to other meta tags such as title and meta description, heading tags reside inside the body of the webpage and are considered parts of the content text itself.
There are 6 levels of heading tags. From H1, the top level dedicated to page title to the lowest level H6.
<h1>Page title</h1>
<h2>Paragraph 1</h2>
<h3>Sub Paragraph 1.1</h3>
<h3>Sub Paragraph 1.2</h3>
<h2>Paragraph 2</h2>
<h3>Sub Paragraph 2.1</h3>
<h3>Sub Paragraph 2.2</h3>
<h4>Sub Paragraph 2.2.1</h4>
<h5>Sub Paragraph 2.2.1.1</h5>
<h6>Sub Paragraph 2.2.1.1.1</h6>Heading tags help search engines understand the webpage content and the content of each paragraph. They have to be used in a nested structure to specify the paragraph titles within the text.

Heading tags are very important for both search engines and user experience. As they help create easily readable and structured content.
Moreover, heading tags are great places to include the targeted keyword or its synonyms. Which makes it easier for search engines to identify the page content and match it with search queries.
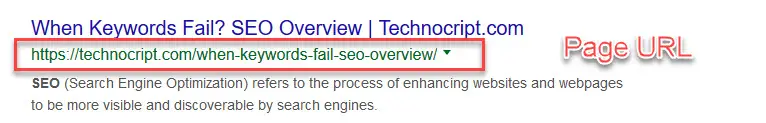
8. Page URL
The page URL (also known as permalink and slug) is the unique address of the webpage. It identifies the page location on the Internet. It also appears in search results.

To generate SEO-friendly URLs, they should consider these criteria:
- Describe page content.
- Include targeted keywords.
- Separate words by only (-) not (_) or other separators.
- Include only lowercase letters.
- Static, non-changeable.
- As short as possible.
- Avoid using dates or other numeric variables.
9. Article Length
Post/Article length refers to the ideal word number for a single post to boost its rank in search engines.
Many SEO specialists mention that a good post length ranges from 300 words to 3000+ words. They also think that the longer the post is, the higher chance to be ranked first.
However, as discussed in our previous article, we believe that:
In some circumstances, the answer to a simple question or search query might not be a post of more than 2000 words. Sometimes, a short, concise, and well-written piece of content works much better!
Due to our deep understanding of search engine algorithms, we confirm that there is no ideal post length.
However, there is still a chance for longer posts to rank higher, not necessarily for the same search query, but for other secondary queries that the post answers as well.
10. Page Load Speed
Page load speed is the time a webpage takes to load and display on the browser.
Google has started using site speed in web search ranking since 2010. It also announced that page speed will be a ranking factor for mobile searches in 2018. However, Google also says:
The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content.
Google Webmaster Central Blog
As a result, regardless of its SEO effects, optimizing the page load speed is always a great factor in the web market.
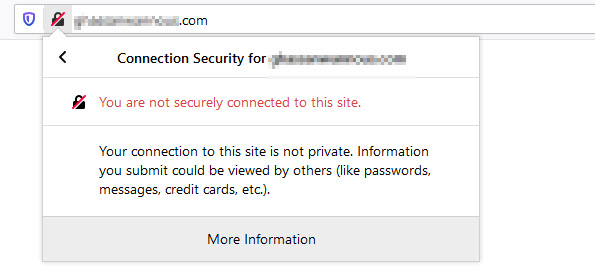
11. Secure Connection (HTTPs)
Compared to HTTP (HyperText Transfer Protocol), HTTPS (Secure HTTP) is an enhanced version that provides a secure and encrypted connection between users’ browsers and web pages.
When using HTTP, most browsers display a warning notification next to the URL.

On the other hand, when using HTTPS, visitors will notice the green sign confirming they are using a secure connection and safely browsing the website content.

In 2014, Google started using HTTPS as a ranking signal in its algorithm. Anyway, using HTTPS is essential to protect users’ data besides its positive SEO impact.
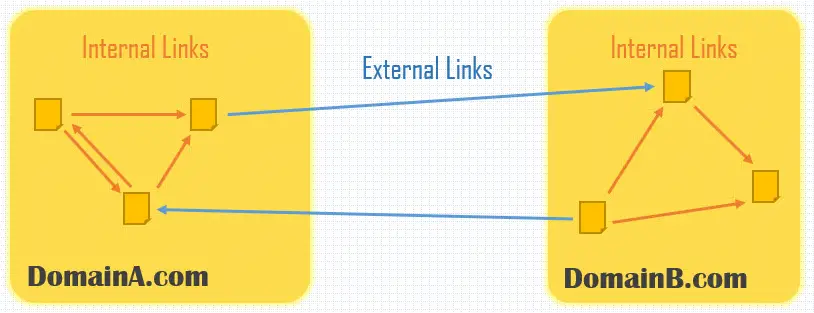
12. Internal & External Links
Internal links are hyperlinks that connect one page to another on the same domain/website. On the other hand, External links (also known as outbound links) are links that connect one page on a specific domain to a page on another domain.
For example, in this article, this link is an internal link that refers to another article on the same domain: technocript.com. While this link is an external one refers to another page on a different domain: yoast.com.

However, one of the key tasks of search engines is to crawl web pages by following both internal and external links. Hence, such links help search engines find the connection between several pages, and thus, better understand the page content and its relations.
Furthermore, links help search engines estimate and share the value and authority of each page according to other pages linking to it.
That being said, creating meaningful and relevant links is essential for a better SEO strategy. Content creators should include links whenever relevant. Moreover, when using external links, authors should make sure they are linking to only high-quality and relevant content.
13. Broken Links
Broken links (also known as dead links) are hyperlinks that simply refer to nothing. It happens when a targeted page or source is removed or has its URL changed.
When a visitor clicks on a dead link, the very common error 404 appears with the message 404 Page Not Found.

Broken links can negatively impact, not only the search engine ranking but also the user experience on the website. Thus, it is the content owner’s responsibility to periodically search for broken links (often using tools) and fix/remove them.
14. Duplicated Content (Canonical Tag)
We don’t mean by duplicate content the different pages that cover the same content, but the same page that has different URLs.
Although most often no one assigns multiple URLs to the same page, search engines sometimes find it duplicated. However, duplicated content might hurt the page rank.
How does duplicate content happen?
Search engines identify each page by its URL. Any modification to the URL will have the search engine finds it duplicated.
For example, although the following URLs refer to the same page, for search engines they are different resources:
- https://technocript.com
- https://technocript.com/index.php
The same thing happens to Parameterized URLs, which are very common in any page that has filtration and searching functions.
Parametrized pages usually contain additional parameters in their URLs. These parameters are used by the webserver to change the page content accordingly. For search engines, any modification to the parameters’ values will create a unique URL.
Consequently, the canonical tag is a snippet of HTML code being used to tell search engines which is the master copy of the page, ie. the master URL.
For example, the following is the canonical tag we are using within our main page to prevent any URL duplication related to the 2 variations mentioned above:
<link rel="canonical" href="https://technocript.com/" />The canonical tag should be used very precisely as it may lead to the search engine not indexing the webpage. However, in order to avoid such cases, it is always preferred to add a canonical tag to every single page telling the absolute URL of that page.
15. Domain Name
The website domain name is simply the unique website name. For example, our domain name is Technocript.com.
The domain name is a part of any URL on this domain. Changing the domain name has a tremendous negative impact on search engine rankings because it will lead to losing ALL indexed pages.
Nevertheless, in case there is a need to change the domain name, there is something to do to minimize the effects. The only available practice is to permanently redirect (301 redirects) the old domain to the new one.
16. Image Optimization
Images are essential elements of any online content. They can be optimized as well to enhance search engine rankings. In order to be SEO-friendly, images should respect the following:
Image Properties
- Size: images have a big impact on page load speed, they should be compressed to the minimum possible size.
- Dimension & Quality: images should have adequate quality and dimensions so that they are displayed properly in the article.
- Name: image file name should be clear and descriptive because it helps search engines understand the image and index it properly. It is also useful to include the keyword in the image file name to make it accessible by image search engines (like google images).
- Alt Attribute: alt attribute is the text that appears if the image fails to display. It should be clear and descriptive, it might include the focus keyword as well.
- Caption: the caption is the text that describes the image, it often appears (if set) right after the image. Captions should be clear and descriptive and may contain the targeted keyword.
- Format: there is no ideal image format for SEO, it depends on the image type and purposes. For example, use JPEG for normal images, PNG for images without background, SVG for logos and icons. WebP images are also recommended but might not be supported by some browsers/hosting servers.
Other Image Features
- Responsive Images: responsive images use srcset attribute to provide different sizes and dimensions. So that each size is displayed as per screen size for better performance and speed.
- Path: according to Google, we should organize images so that their URLs are constructed logically.
- Lazy Loading Images: lazy loading means loading images when needed as the visitor scrolls down the web page.
- Copyright: to make sure we are using images as per their re-distribution rights.
- Image Sitemap: to include images in the page sitemap.
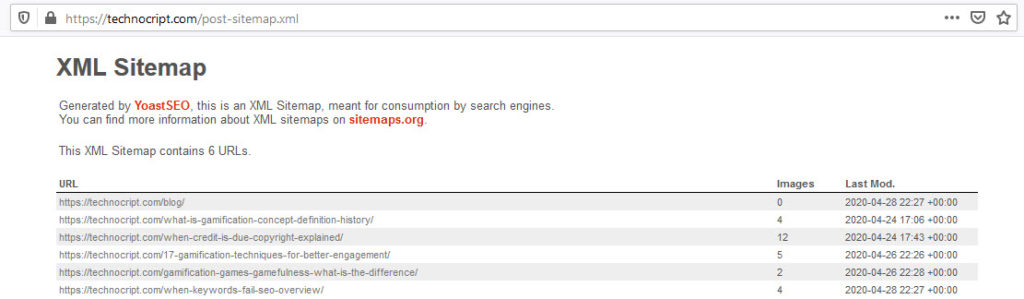
17. Sitemap
The sitemap is usually an XML file that lists all individual pages of the website. It helps search engines find, crawl, and index all web pages.
The Sitemap tells the search engine the most important pages that need to be indexed. However, the site map doesn’t guarantee that search engines will ignore pages that are not included in the sitemap.

Static vs. Dynamic Sitemaps: static sitemaps are created once and not updated afterward, or updated in a periodical manner. This type of sitemap might not reflect the last status of the website. Nevertheless, dynamic sitemaps are much better for SEO as they are automatically updated upon any modification taking place on the website.
Upon creation, the sitemap should be submitted to search engines. We also recommend checking sitemaps from time to time to ensure they include pages and posts that need to be indexed.
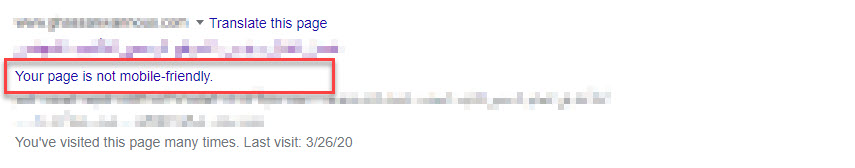
18. Mobile-Friendly Design
Optimizing websites for mobile is crucial for search engine ranking. Mobile-friendly design refers to optimizing websites to make sure they look and function properly on mobile browsers.
Responsive design is the technical aspect to make websites look good on all devices.

Besides responsive design, there is also an option to create another (parallel) site dedicated to mobile users. This approach is more expensive but makes it easy to create custom content and design for mobile users.
These mobile-only versions of the websites often have a specific subdomain (for example m.technocript.com). This version only displays on screens less than a specific wide.
19. UX and UI Design
Both UX (User eXperience design) and UI (User Interface design) are important for a better user experience on our websites.
UX design refers to interactions between the user and the website, while UI design refers to the website’s look and feel.
Despite UX and UI design might have no direct impact on search engine rankings, having great UX and UI design is still useful to rank well in search results.
20. Multimedia Elements
Regardless of the content being written, having multimedia elements make the content attractive and appealing.
Using original and rich multimedia content, like videos, images, and infographics will certainly improve audience engagement and interactivity with the content.
In general, multimedia elements don’t have a great impact on ranking algorithms. Nevertheless, they bring us additional factors to deliver high-quality content, which search engines would always prefer to rank higher.
21. Robots.txt File
Technically speaking, search engines do their job by crawling web pages and following links within each page. In simple terms, the Robots.txt file is a text file that tells search engines not to crawl and index specific pages.

Sometimes, we might have specific pages that we don’t want to be indexed. For example, login page, email subscription page, testing pages, etc. The right way to do so is to use the robots.txt file.
However, according to ahrefs, although Google doesn’t typically index web pages that are blocked in robots.txt, there’s no guarantee these pages will be totally ignored by search engines.
22. Structured Data (Schema Markup)
Structured Data is a system to use markups to help search engines understand the included information.
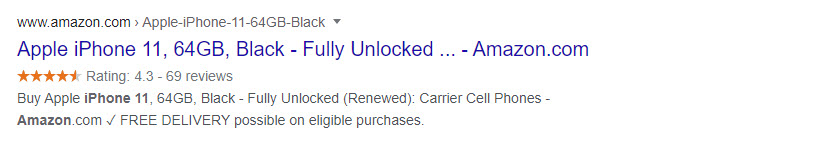
Search engines use this schema to display rich snippets, to enrich the visualization of search results. Such information might include book details, movie reviews, recipe details, and so on.

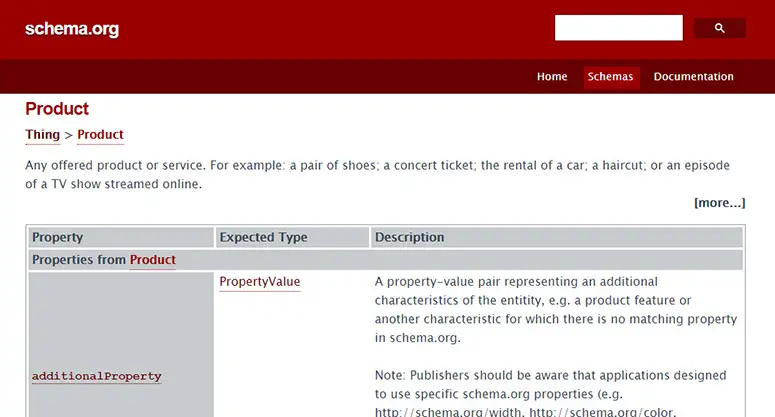
However, in order to define unified structured data, search engines developed a project called Schema.org where we can find markups and structured data to be used within the website.

23. Open Graph Meta Tags
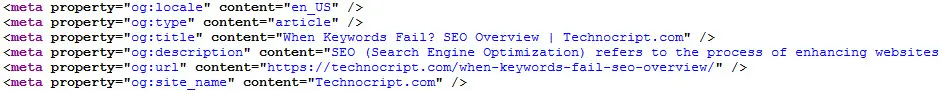
Yet another On-Page SEO technique, Open Graph meta tags are snippets of code that can be added to the HEAD section of the HTML page.
The main goal of open graph tags is to control how pages will be shared on social media.
The most common meta tags are:
- og:title: the title of the webpage.
- og:site_name: the name of the website.
- og:description: a brief description of the webpage.
- og:type: the type of the content.
- og:image: URL for an image to be displayed.
- og:url: the webpage URL.

Open Graph tags are used by most social networks, however, Twitter Cards are another type of meta tags dedicated to Twitter.

