WordPress uses a combination of several programming languages and techniques. Each one plays a key role to achieve a specific aspect or functionality in the WordPress platform and its generated websites.
Learning how to code in WordPress requires basic (and sometimes advanced) knowledge of the main techniques that were used to build the platform.
PHP is the primary programming language to code in WordPress. SQL is also required to connect to the database. HTML and CSS are important to manipulate the page structure and design. While additional skills in JavaScript and jQuery would help make the website more interactive.
It’s worth noting that using WordPress does not require coding if you are just targeting a standard website with typical features. However, additional technical skills might be inevitable to achieve further customizations and modifications.
In this article, we highlight the most important programming languages and techniques users need to know to start coding in WordPress.
1. PHP: The Programming Language of WordPress
PHP is an open-source programming and scripting language that creates dynamic interactive websites. It was originally created in 1994 as a language for web development.
PHP scripts are executed using a dedicated web server, where the results of the analyzed code represent the webpage’s content.
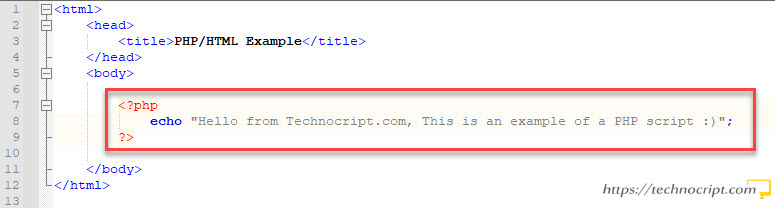
PHP code is often embedded within HTML tags as they are processed together to generate the final web page.
PHP code is usually surrounded by specific opening and closing tags: <?php ... ?>.

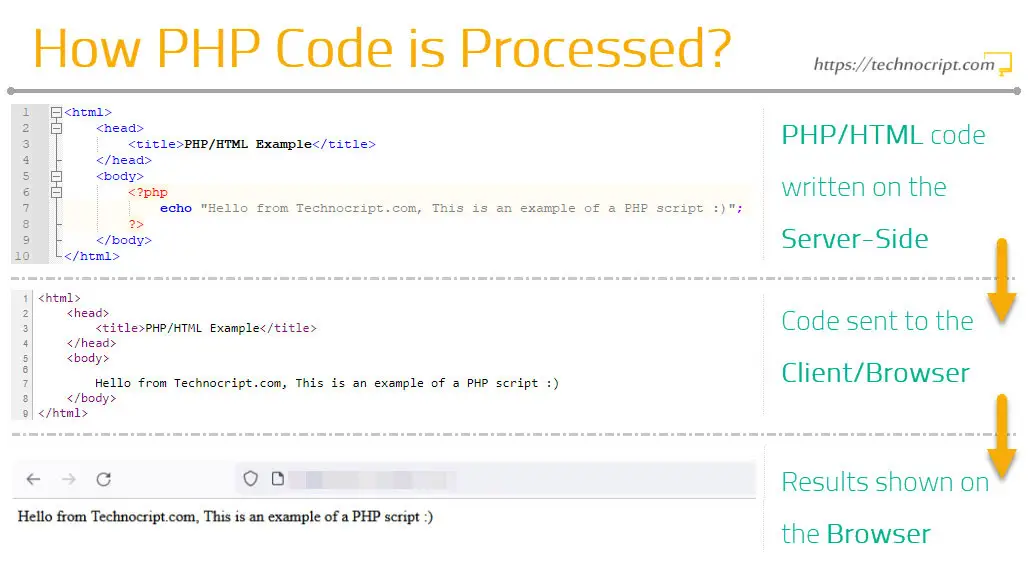
Additionally, PHP is a server-side language, thus, PHP code is executed on the server side, then the resulting script is sent to the client (browser).
Accordingly, just like any other server-side programming language like ASP.NET, Java, and Python, the browser receives only the results of the processed code in the form of HTML. While visitors can’t know what the underlying code was.
In the following screenshots, we describe how a combined PHP/HTML code is processed on the server, what the resulting source code is, and how it is shown on the visitor’s browser.

Furthermore, PHP is also a general-purpose scripting language so it can serve standalone applications other than web apps. Such as artificial intelligence and machine learning applications.
PHP in WordPress
The majority of the WordPress platform’s code is written in PHP. This means the WordPress core system as well as all themes and plugins are based on the PHP programming language.
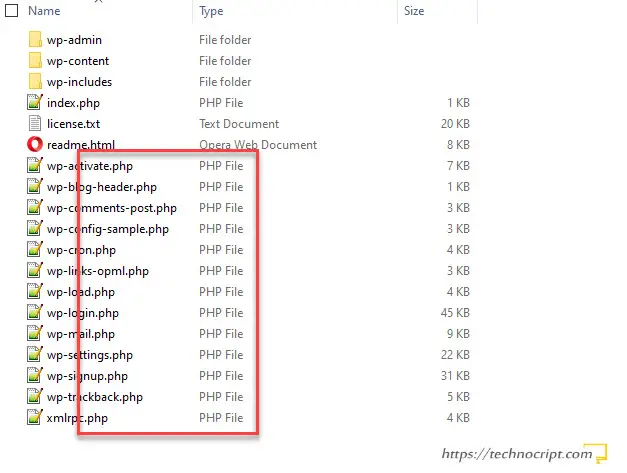
PHP files usually have .php extensions. They can be easily noticed when navigating through any WordPress installation files.

That being said, the core engine of WordPress relies on PHP to work and operate. Starting from when a specific page is requested, until generating the final page source and sending it to the user’s browser.
For example, WordPress uses PHP to do the following:
- Handle the request of a specific page/post.
- Validate the request to ensure all parameters are set and valid.
- Validate the user’s permissions to access the page/post.
- Establish a connection to the database to load requested content and its meta fields.
- Invoke plugins’ functions to do their own processing.
- Process the final content and render it as HTML blocks and send it back to the web browser.
In this context, it’s worth mentioning that using PHP code in WordPress highly depends on the compatibility between WordPress and PHP. As each WordPress version works with specific PHP versions. Thus, we strongly recommend developers choose a compatible WordPress PHP version to make sure their websites are secure and free of bugs.

WordPress PHP Compatibility
Different WordPress versions can work with multiple PHP versions. Yet, the platform recommends specific PHP requirements for each WordPress version. Choosing the best WordPress PHP version is crucial to make sure the website is secure and free of bugs.
Additionally, to know which PHP version is currently used in your WordPress you can just follow this quick guide.
Learning PHP for WordPress
There are many resources on the web to learn PHP for free, either as an independent programming language or within the context of WordPress development.
Here is a list of our recommended FREE resources to learn PHP for WordPress:
| Source | Link |
|---|---|
| PHP Official Documentation: The official manual from PHP website. It’s free and available online in multiple languages including English, French, German, and many others. It can be also downloaded in different formats from this link. |  |
| PHP Tutorial from W3Schools: The simplified and interactive tutorial from the leading platform for learning web technologies, W3Schools. |  |
| PHP For WordPress Development by Udemy: A quick guide on how PHP works in a WordPress environment. This guide helps mainly in creating plugins and themes. |  |
2. SQL: The Standard Query Language for WordPress
SQL (Structured Query Language) is a standard language for accessing and manipulating databases. It’s primarily designed to manage relational databases and perform various operations on the stored records.
To run SQL queries and manage databases, you will need an RDBMS. RDBMS (Relational Database Management System) is software that allows you to create, update, and administer a relational database. It’s basically a database management system (DBMS) that stores data in a table structure and connects related data elements.
Using SQL, you will be able to execute queries on the database, retrieve data from tables, insert new records, and update existing ones. In addition to managing existing databases and granting permissions to database users.

Due to their tabular structure, the data in the RDBMS is structured in tables. Each table combines columns (or so-called fields or attributes) and rows (or so-called records) and contains a collection of data entries of a similar structure.
Every record in the table usually has a unique identification field called Primary Key. Records from different tables might be linked together using another field called Foreign Key.
Here is an example of a database table that contains samples of customer information. This table has:
- 5 records, each one handles the details of ONE customer.
- 7 fields:
CustomerID,CustomerName,ContactName,Address,City,PostalCode, andCountry. - The Primary Key field is
CustomerID.

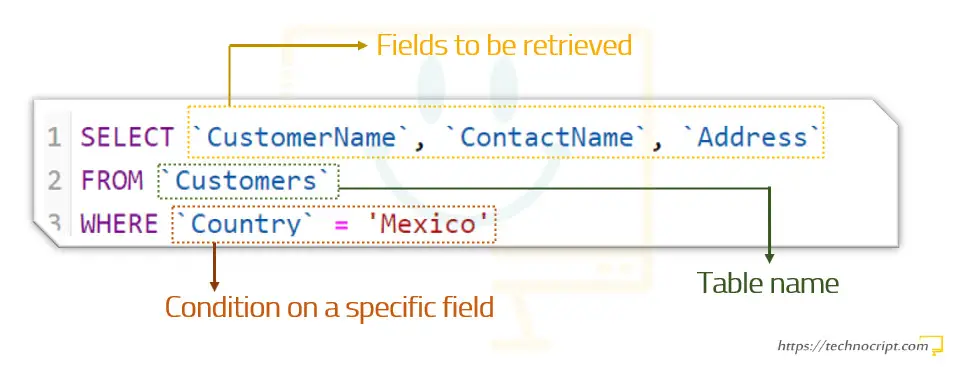
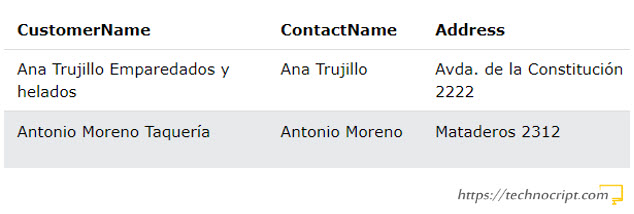
As mentioned earlier, we use SQL to query the database and retrieve specific information. For example, the following SQL command will retrieve the CustomerName, ContactName, and Address for all customers from Mexico, from the aforementioned Customers table:
SELECT CustomerName, ContactName, Address
FROM Customers
WHERE Country = 'Mexico'
Therefore, when we execute this query, we get two records that include the 3 specified fields of the two customers whose Country is Mexico.

SQL in WordPress
Like most other content management systems, WordPress employs a structure of two key components: Application and Data Storage.

WordPress relies on databases to store and organize the entire website’s data, including posts, users, and settings. This is quite different from other lightweight cms platforms and cms without databases that don’t employ a sophisticated database engine.
That said, WordPress itself comes with the support of two database management systems:
| DBMS | Description |
|---|---|
MySQL | MySQL is an open-source relational database management system. It’s a standard database system for websites with huge volumes of data and user interactions. WordPress uses MySQL as its standard database management system. |
| MariaDB | MariaDB is a community-developed fork and a more open replacement for MySQL. Although WordPress was originally designed to connect to MySQL, users are also able to use MariaDB instead of MySQL to take advantage of its performance and features. |
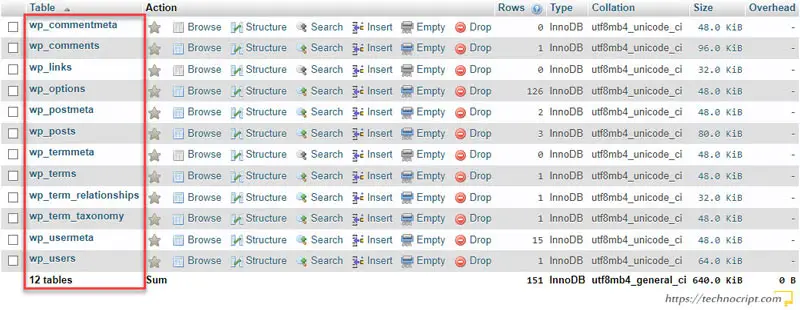
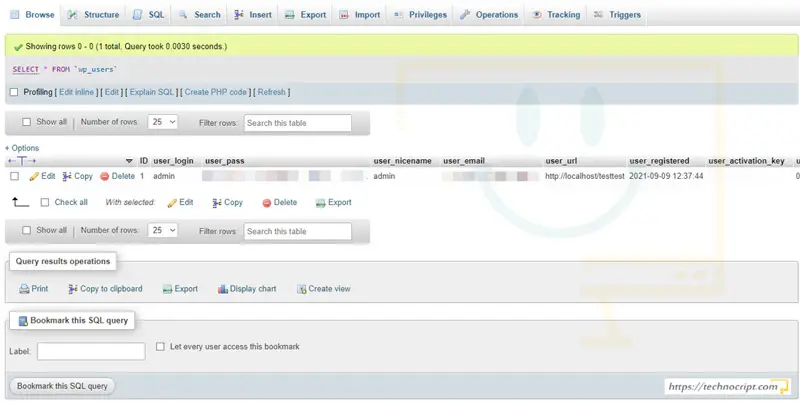
In the following screenshot, we show the initial database tables of a fresh WordPress installation. Among the tables, we can find, for example, the wp_posts table which is responsible for storing the posts’ data and information, as well as the wp_users table which takes care of the users’ credentials and information.

Although it is preferred to know basic knowledge of SQL to do some coding in WordPress, most hosting providers come with a visual tool to manage WordPress databases.
They usually provide a web application called phpMyAdmin. Which is a free software tool intended to easily and visually handle the administration of MySQL databases and supports operations on both MySQL and MariaDB.

Learning SQL for WordPress
There are quite good resources to get into SQL and learn how to use it to manage databases and code in WordPress.
Here is a list of our suggested FREE resources:
3. HTML: Building the Page Structure in WordPress
HTML (HyperText Markup Language) is the standard markup language for web documents that are designed to be displayed in a web browser. It’s the primary building block of the web that uses markup annotations to semantically describe the page content and defines its meaning.
Using HTML tags and annotations, you will be able to create: headers, paragraphs, lists, images, tables, and many other meaningful content blocks.
That being said, HTML is NOT a programming language. It’s a descriptive markup language that helps create content blocks and collocate them together to form the final webpage.
HTML works side by side with the Cascading Style Sheets (CSS) to give the webpage its final appearance.

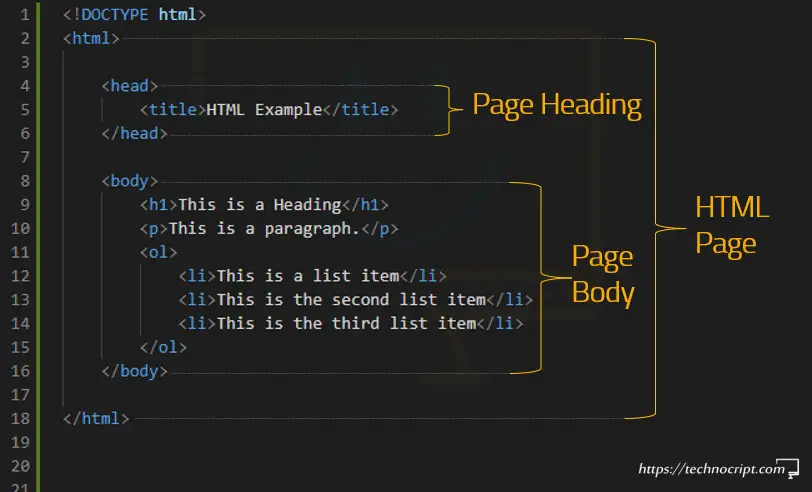
A typical HTML page starts with <!DOCTYPE html> which indicates this document is an HTML document. Then comes the root element of the page: <html> ... </html>.
Within these HTML opening and closing tags, we find two basic elements:
- Document Head:
<head> ... </head>which contains meta information about the page. - Document Body:
<body> ... </body>which contains the actual content of all blocks inside the page.

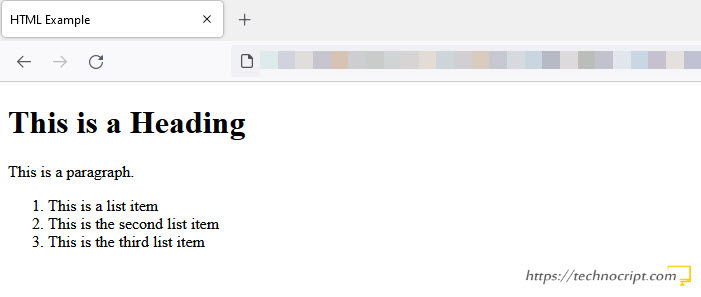
Each tag tells the browser the type of the element and, thus, how to process it and show its content inside the webpage. When a web browser receives an HTML page, it reads the HTML elements, understands their content, and displays them accordingly without showing their tags.

HTML in WordPress
Just like any other content management system, WordPress utilizes HTML to build the structure of its pages, posts, and templates. Indeed, regardless of the CMS used to generate the website, any web page you browse on the web is definitely an HTML page.
With that being said, all pages and posts you create when using WordPress are HTML pages. Sometimes, HTML and PHP code is processed together to generate the dynamic parts of the pages. But, ultimately, the final output is an HTML document.
On the other hand, WordPress is used to be an easy-to-use tool to assist in building web pages without coding experience. For this aim, both the latest WordPress page builder Gutenberg and the older classic editor do provide visual tools to generate webpages without writing code.
In any case, regardless of the page builder being used to build a webpage, every single block is eventually rendered as HTML code.
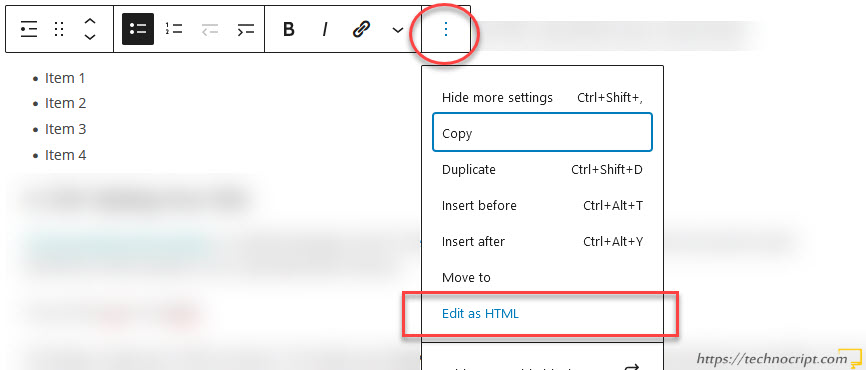
Using the Gutenberg page builder, it’s quite easy to see the HTML code for any content block. Just select the content block, then click on Options button (the 3 dots to the right of the toolbar), then choose Edit as HTML.

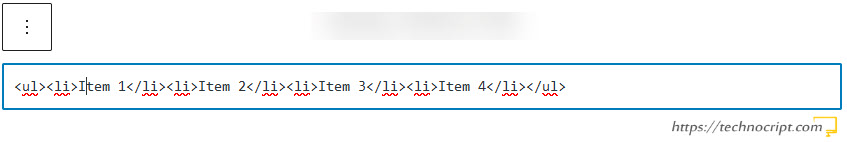
As a result, the block’s underlying HTML code will show up and you will be able to edit the block as HTML. You can also get back to the visual mode by clicking the Options button again and choosing Edit visually.

Learning HTML for WordPress
As HTML is not a programing language, learning HTML is relatively easier when compared to learning PHP or SQL. Here you just need to understand what each tag means and how to use it inside the webpage and with respect to other tags.
Here is a list of good HTML resources to learn from:
4. CSS: Styling Your WordPress Site!
CSS (Cascading Style Sheets) is a styling language used for describing the visual appearance of HTML documents. It helps you style your HTML structure and make your content looks pretty awesome.
For example, you can use CSS to position a paragraph to the right, centralize its text, and make its background white and text gray. You can also apply CSS rules to add spaces to the edge of your page and to change the font family, size, and style.
HTML and CSS work side by side to give the web page its final look and feel. HTML works to describe the content, while CSS works to style it.

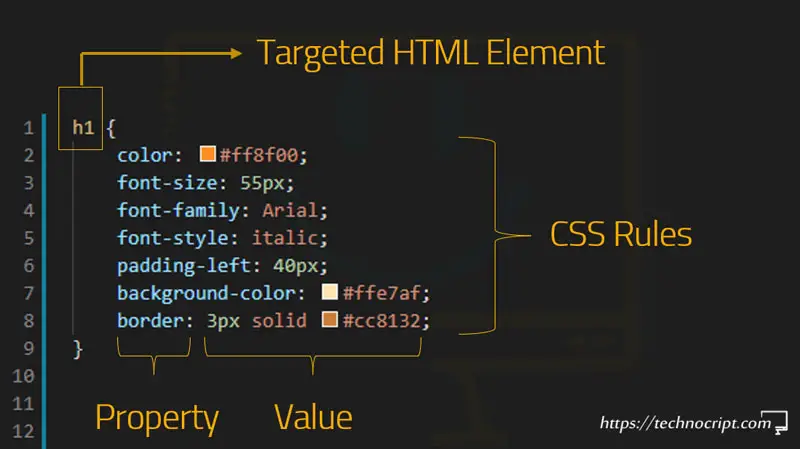
To apply CSS rules to a specific HTML element, you would need first to select the element, then specify its appearance. Basically, any CSS rule may include multiple pairs of two key parts separated by a colon:
- The property to be defined.
- The value of the property.
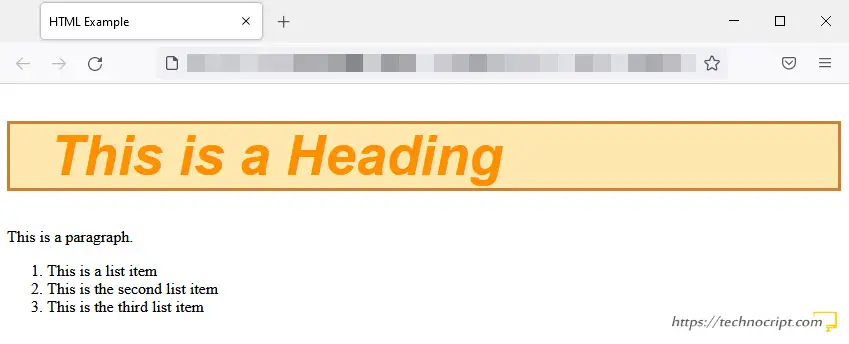
We show here some CSS rules to style the H1 element in our previously mentioned HTML document.

CSS rules are processed afterward by the browser, and the corresponding style is applied to the content inside the targeted HTML element.

CSS in WordPress
Just like any other web application, WordPress relies heavily on CSS specifically within its themes. Almost every single HTML element in WordPress does have CSS rules that define the visual appearance and formatting of this element.
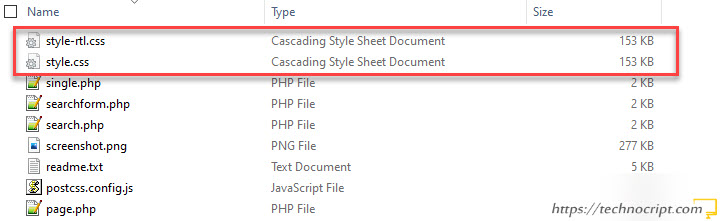
Furthermore, as themes in WordPress are responsible for the website’s appearance, every theme comes with a style.css file that controls the visual appearance of the multiple theme parts.
Moreover, if the theme supports Right-to-Left languages, you will most likely see another file that controls the reverse direction of the website, called style-rtl.css.

Additionally, WordPress already has the option to allow you to directly apply your own CSS rules to your website. To do so, from your WordPress dashboard, navigate to Appearance > Customize. Then choose Additional CSS from the menu on the left.
You can also edit the theme’s style.css files directly in your hosting file manager. You can also download from the many plugins available to customize your websites, such as Simple Custom CSS and Code Snippets.
Nevertheless, if you are curious to know what CSS rules have been applied to a specific website, you can refer to our comprehensive guide to help you inspect CSS styles.

How to See and Extract CSS of a Website [Practical Guide]
Since CSS code can be implemented in websites in various formats, extracting website styles seems to be a difficult task. Inspecting Page Source and using Developer Tool is usually useful to see and extract the CSS style for the website.
Learning CSS for WordPress
CSS is a relatively simple and easy-to-learn language. There are many tutorials for beginners to help you write your first custom CSS rules.
Here is a list of our recommended FREE resources to learn CSS:
5. JavaScript: Making Your WordPress Site Interactive!
JavaScript (JS) is among the most powerful and lightweight programming languages for the web. It aims at facilitating user interactions with the website and making the digital content more interactive.
Besides HTML and CSS, JavaScript is among the 3 languages that any web developer must learn.
Unlike PHP, JavaScript is a client-side programming language that doesn’t need a server to be processed. Instead, it runs directly on the user’s browser.
With JavaScript added to your website, you will be able to allow users to interact with the website content. For example, they can dynamically show/hide a specific HTML element upon clicking on a button, change the style of the element, highlight it when the mouse hovers over it, and run image sliders and count-down timers.
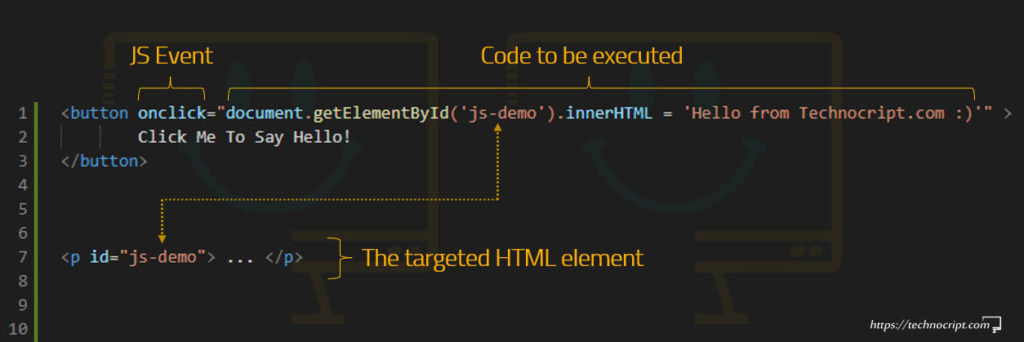
Try JavaScript here:
Technically speaking, JavaScript relies on actions called Events that happen to HTML elements to act accordingly. For example, when a button is clicked, when the page is loaded, or when the mouse hovers over an element. When the event happens, a specific code is executed to make the desired behavior.

JavaScript in WordPress
WordPress utilizes JavaScript to add dynamic behavior to pages and posts, basically to include advanced features like sliders and timers.
WordPress heavily relies on JavaScript to work and operate, especially within the administration panel. Furthermore, most WordPress themes and plugins do use JS scripts to add dynamic elements and specific functionalities to pages and posts, or across the entire website.
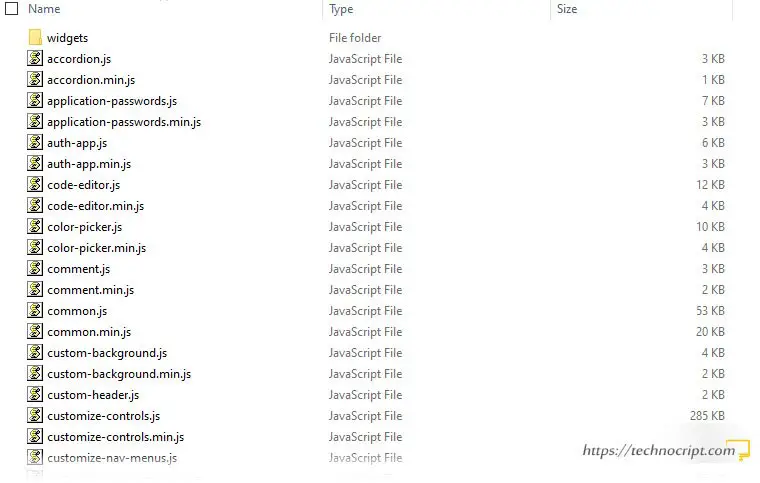
For example, if you navigate to the wp-admin/js folder in any WordPress installation, you will be able to see a long list of JS files being used by the platform to assist you in dynamically managing your website.

However, adding JS code directly into WordPress pages or posts is not quite easy. Sometimes the platform itself doesn’t allow you to add code directly to your posts. Consequently, we recommend using dedicated plugins to add JS snippets, like Simple Custom CSS and JS and Code Embed.
Learning JavaScript for WordPress
There are many good resources to get you into the JavaScript world from scratch up to learning advanced concepts like Object-oriented programming (OOP).
Here is a list of our recommended FREE resources to learn JavaScript:
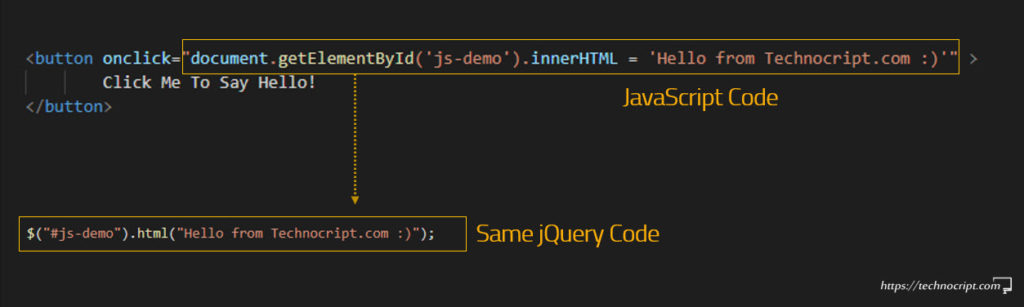
6. jQuery: Writing less JavaScript in WordPress
First, jQuery is not a key language to code in WordPress, but it highly facilitates coding in JavaScript. Most developers are most likely going to use it if they want to do interactive client-side programming.
jQuery is basically a fast and feature-rich JavaScript library. It makes HTML document traversal and manipulation much simpler with APIs that work across browsers.
jQuery works closely with HTML, CSS, and JavaScript to generate the webpage, give it a nice look, and make it interactive.

jQuery has the motto of “write less, do more.”, which clearly indicates its target to simplify event handling, facilitate Ajax requests, and easily animate HTML elements.
That said, jQuery encapsulates many tasks that require a lot of JS coding and wraps them into simple functions that can be called with just a single line of code.

jQuery in WordPress
The WordPress package is shipped with built-in support of essential jQuery libraries. WordPress theme and plugin developers can easily call jQuery to add their own scripts. Accordingly, in case your plugin/theme needs to use jQuery libraries, there is no need to link to them separately.
To find jQuery libraries in your WordPress installation, you can navigate to the wp-includes/js folder. There you will find a subfolder called jquery which contains all supported libraries.

Just like JavaScript, it’s not easy to use jQuery scripts directly in your pages and posts. Alternatively, there are different ways to add jQuery to WordPress, but most of them are a bit complex and require much attention. So, we recommend not to get into this until you reach an acceptable level of coding skills.
Learning jQuery for WordPress
As mentioned earlier, jQuery works alongside other languages and techniques. This means before you start learning jQuery, you will need to obtain knowledge in HTML, CSS, and JavaScript.
Here is a list of our recommended FREE resources to learn jQuery:
Final Thoughts
Finally, there are many different languages and techniques that you need to know to follow your first steps in WordPress development. We, at Technocript.com, are always willing to provide the best information from a trustworthy and expert point of view. What we mentioned in this article is just an initial guide to help you dive into the world of programming in WordPress.

The next step would be for you to start learning these languages and making your first WordPress coding experience. Definitely, the internet is rich in great free (and paid) tutorials to learn each language, but make sure to always choose the best ones that best fit your profile and expectations.